Web开发入门
本文最后更新于 2023-10-11,文章内容可能已经过时。
Web
1.绪论:
1.1 b/s架构:
B/S 架构:Browser/Server,浏览器/服务器 架构模式。
客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器即可。
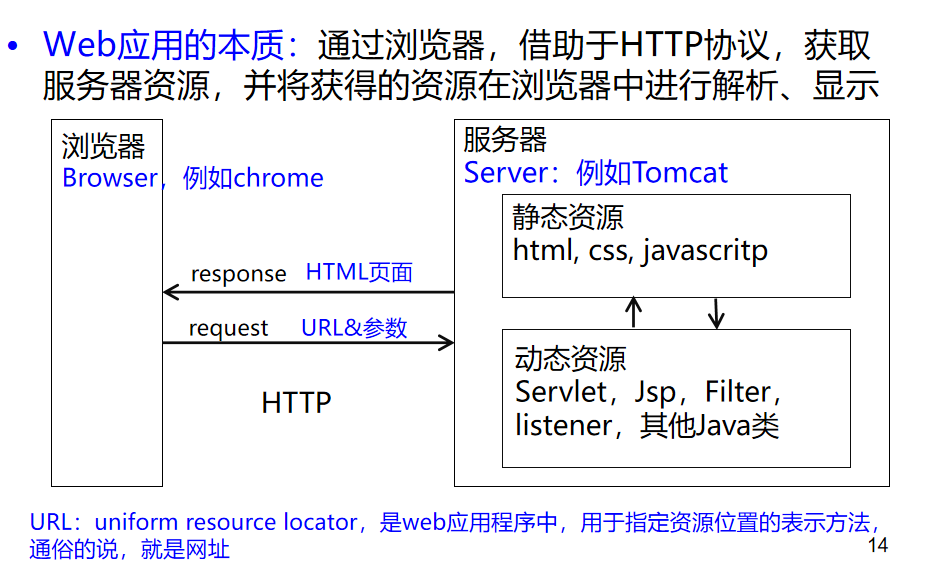
1.2 web应用

静态资源直接返回,动态资源转化为静态资源后再返回.
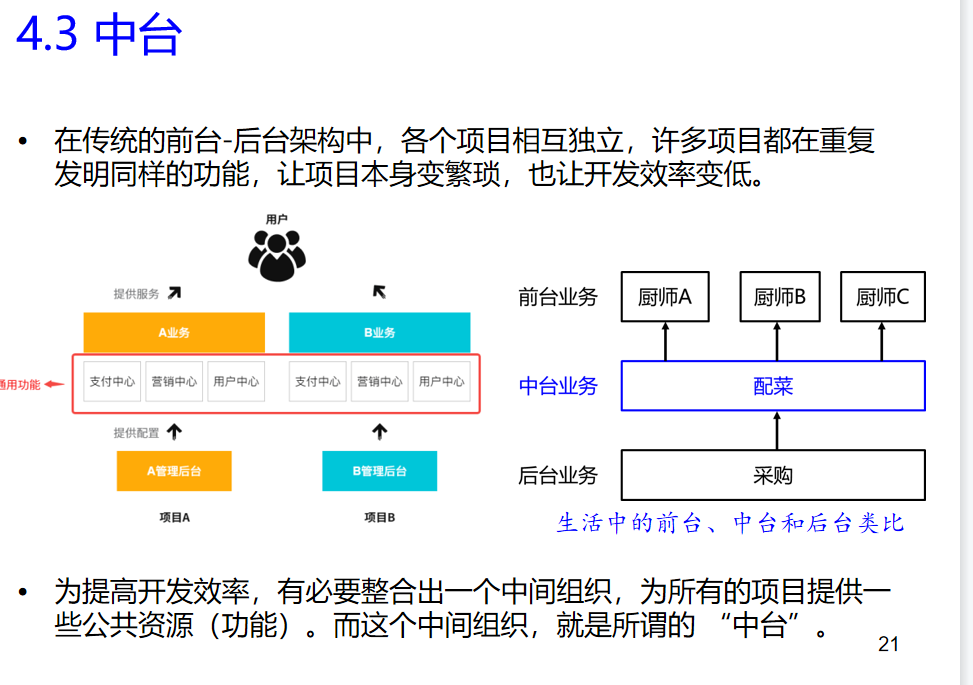
1.3 前中后台:
前台:即包括与用户直接交互的界面,如:web页、app;也包括服务端各种实时响应用户请求的业务逻辑,如:商品查询、订单系统等。后台:面向内部运营人员的管理系统、配置系统,如:电商配置后台的商品管理、订单管理、会员管理、财务管理等。

2.HTML:
2.1 语法:
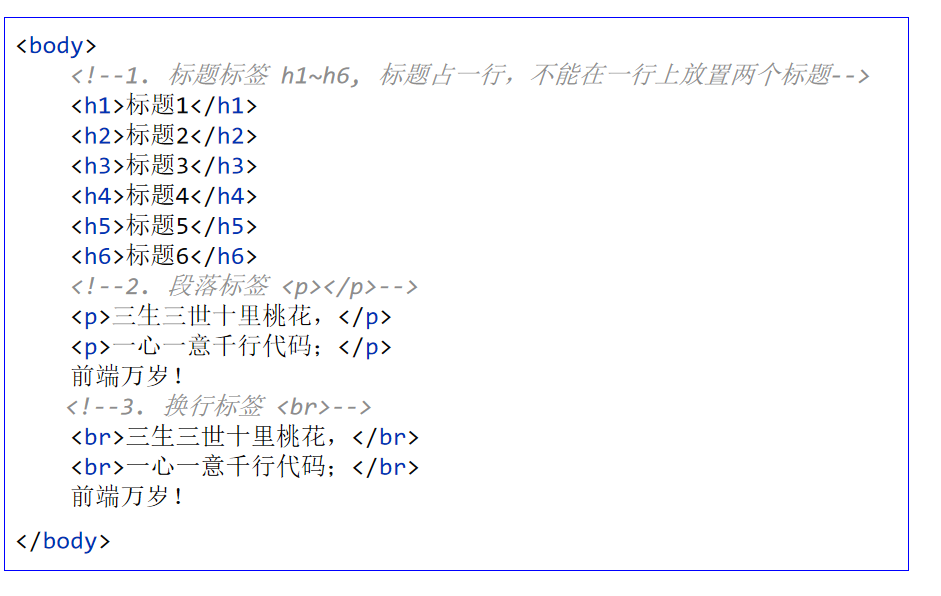
2.1.1 文字:

2.1.2图片:

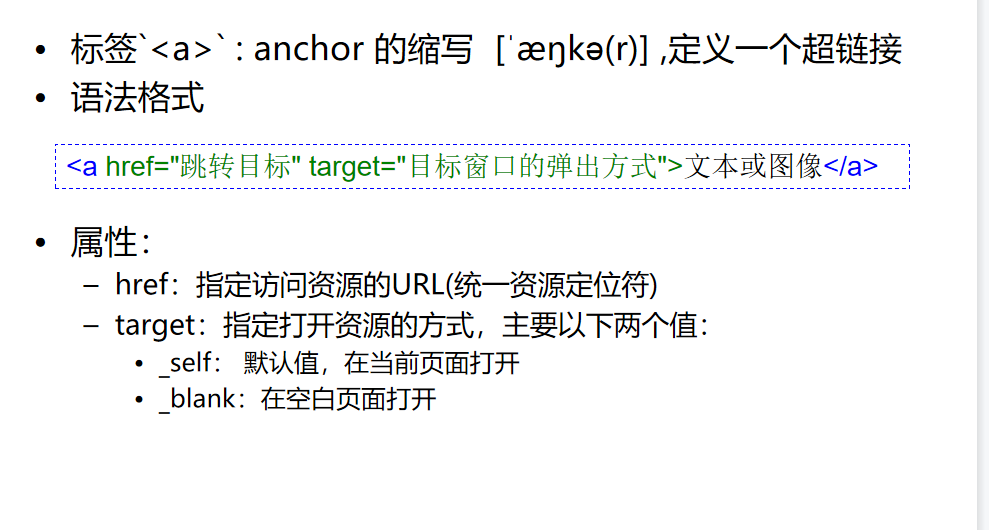
2.1.3 标签:

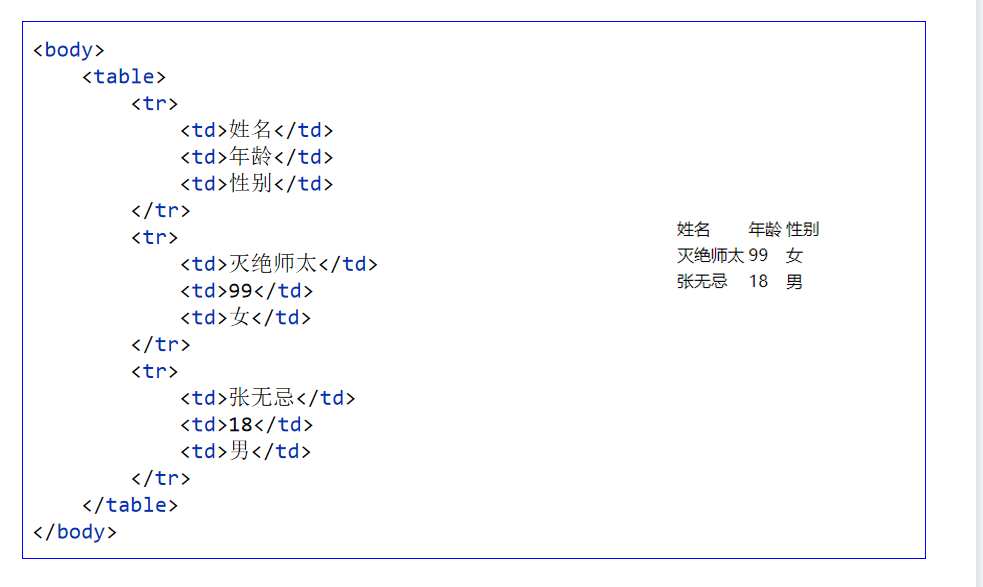
2.1.4 表格:

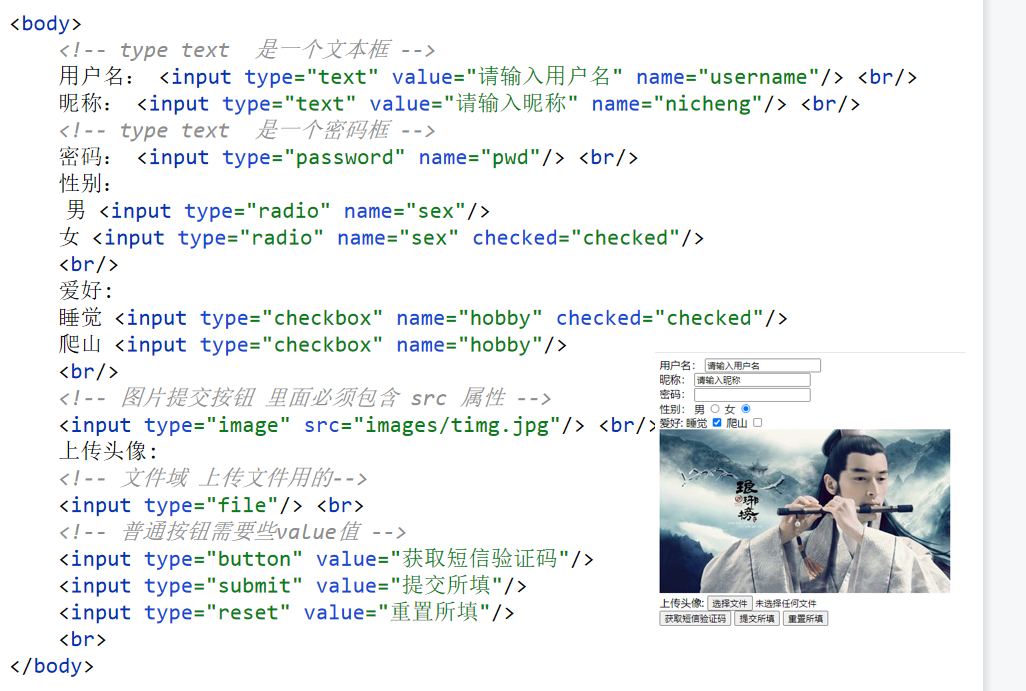
2.1.5 表单:

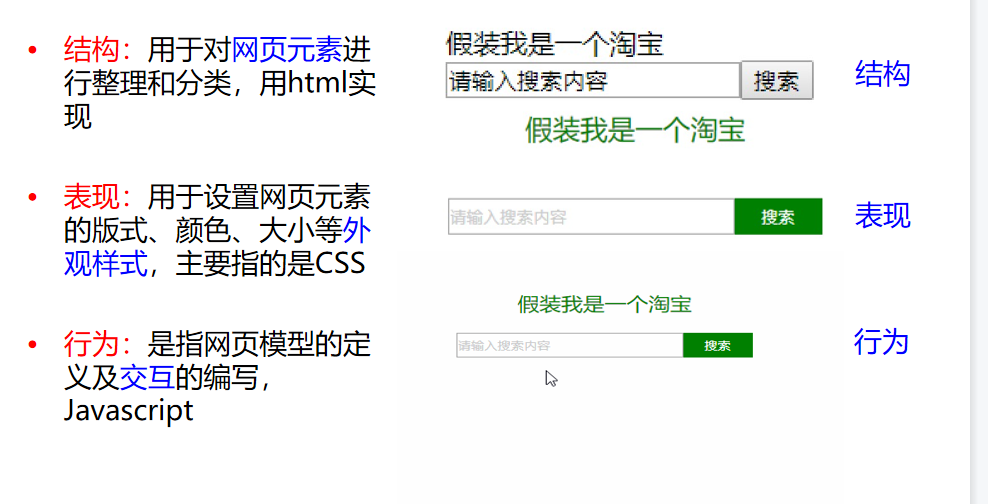
3.css:
Cascading Style Sheets.层叠样式表.
3.1 页面构成:
HTML标签只用于搭建网页的基础结构;样式交由CSS来设置。

3.2 引用方式:
3.2.1 行内式:
| |
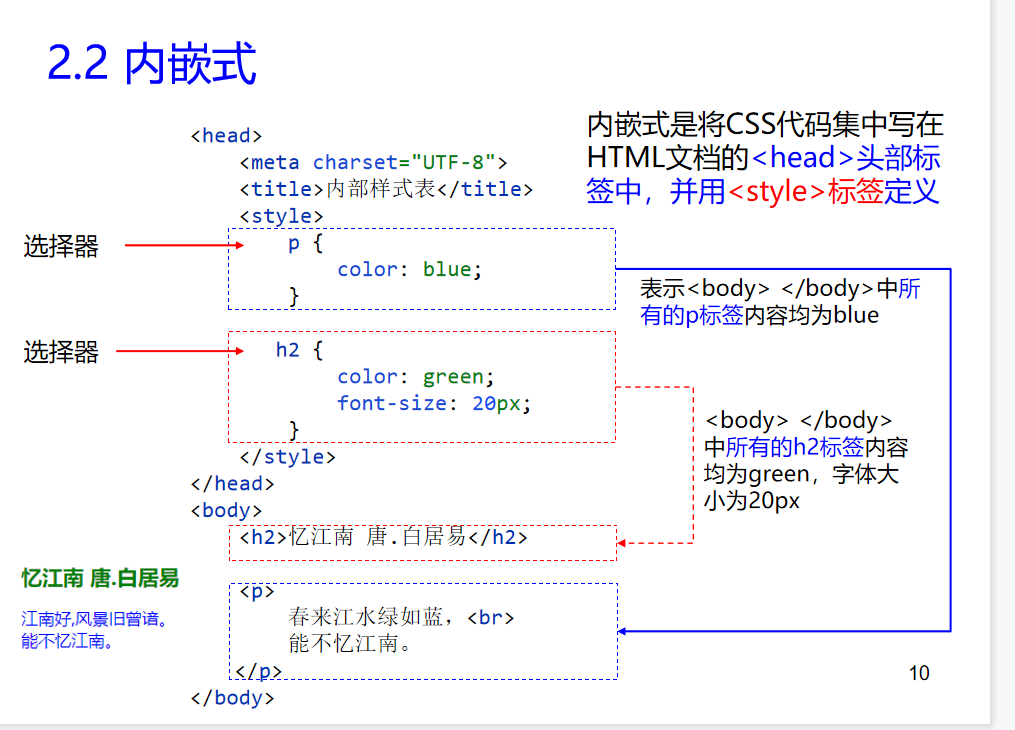
3.2.2 内嵌式:
放在head开头:

3.2.3 外链式:
放在新的文件中. .css结尾
这个文件里面的内容和head里面的style内容是一样的,引用这个文件发生在html的head中.
3.3 语法:
3.3.1 普通选择器:
| |
选择器类型:
1.根据html标签选择。
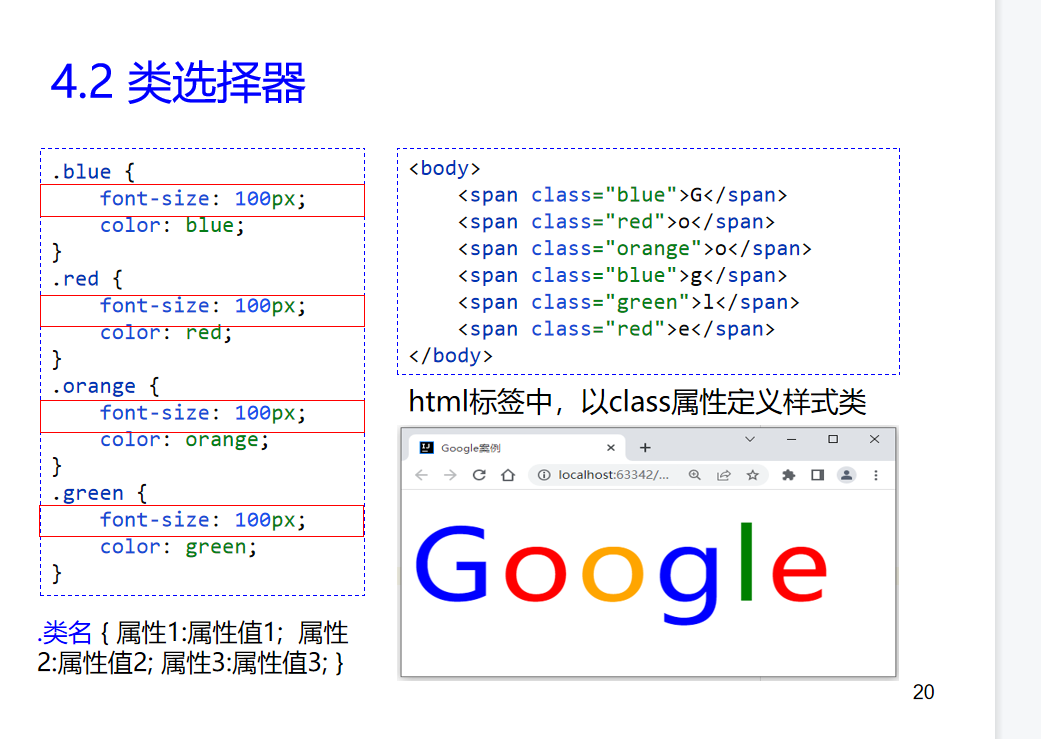
2.把css样式写成类,在html的每一个标签上引用:

3.id:
和类差不多 不过是唯一的。就是只能被引用一次
定义时:
| |
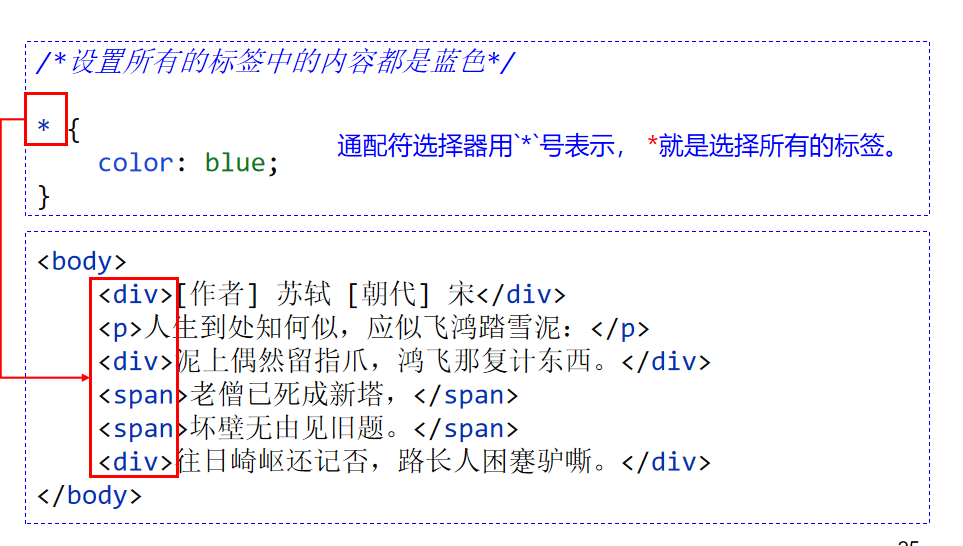
4.通配:


3.3.2 特殊选择器:
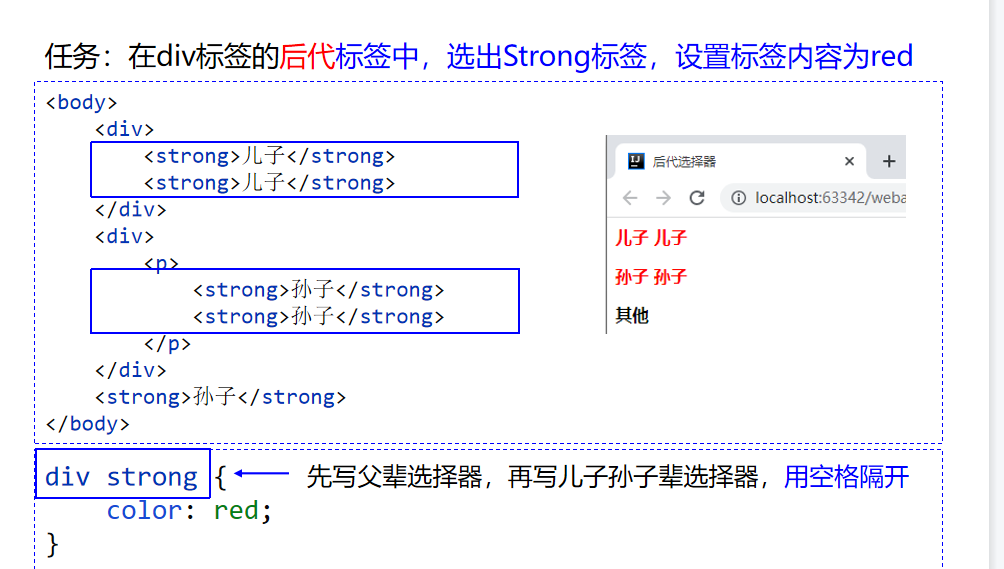
1.后代:

不管嵌套了多少标签 统称为后代,而直接标签的后代成为儿子标签。
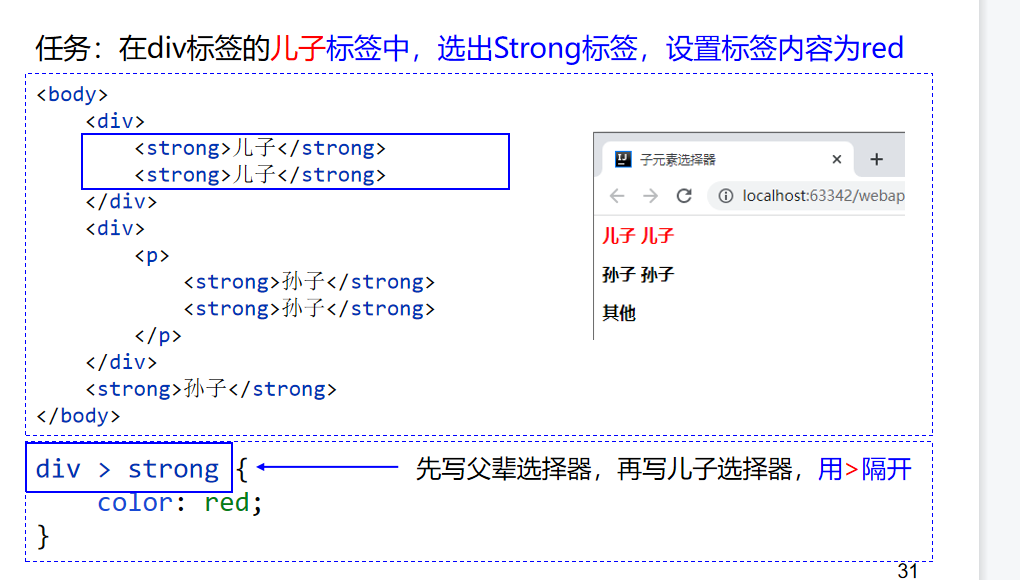
2.儿子:

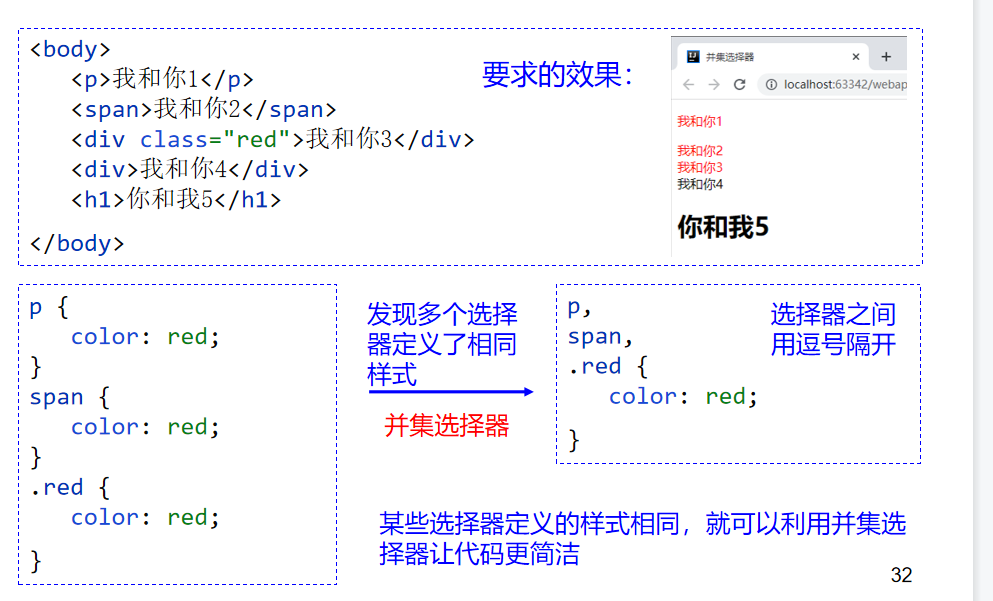
3.并集:

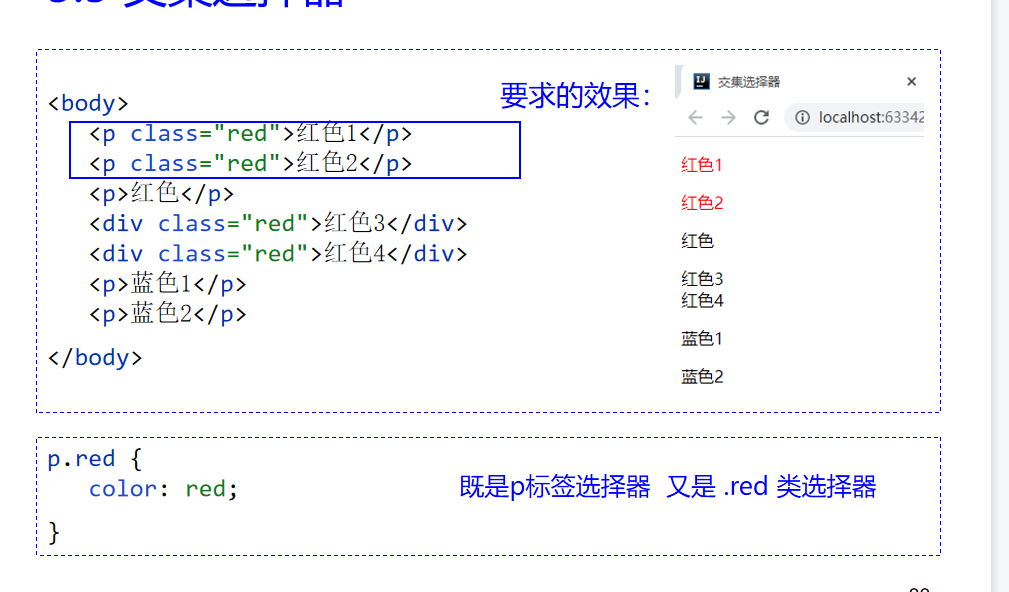
4.交集:

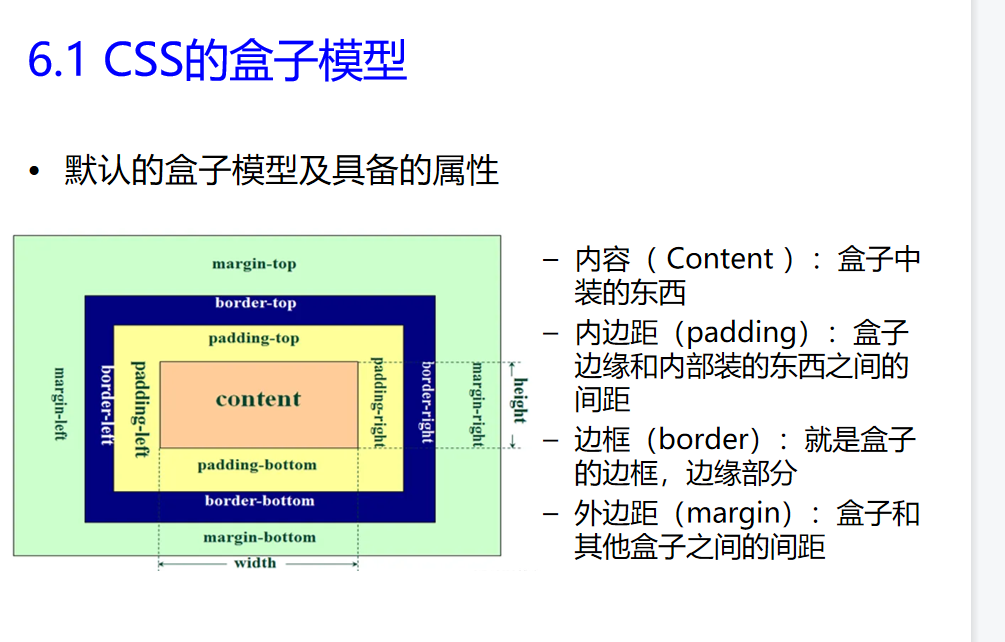
3.4 盒子模型:
html中的每一个元素可以看作一个盒子。

3.5 三大特征:
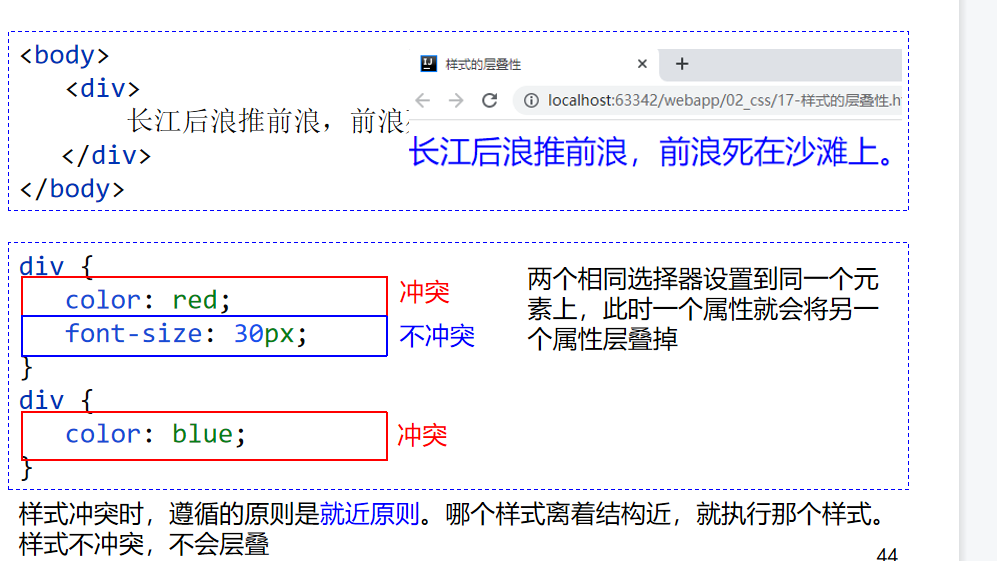
3.5.1 层叠性:

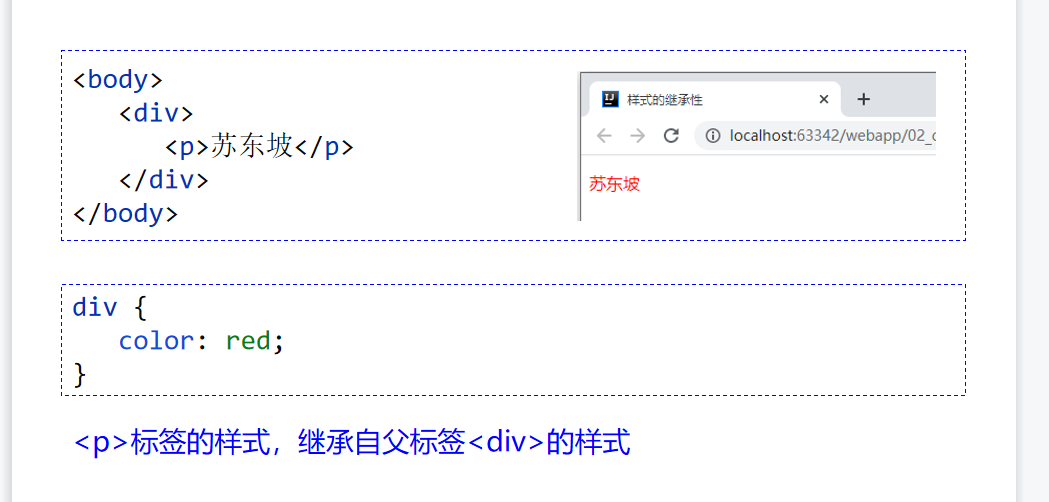
3.5.2 继承性:

3.5.3 优先级:
根据上文选择器顺序判断。
4.javascript:
4.1 简介:
JavaScript 是一门跨平台、面向对象的脚本语言,用来控制网页行为,使网页可交互。JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
JavaScript可以改变页面内容,展示动态的相关信息,变更图片,对表单进行校验等等.
4.2 引入方式:
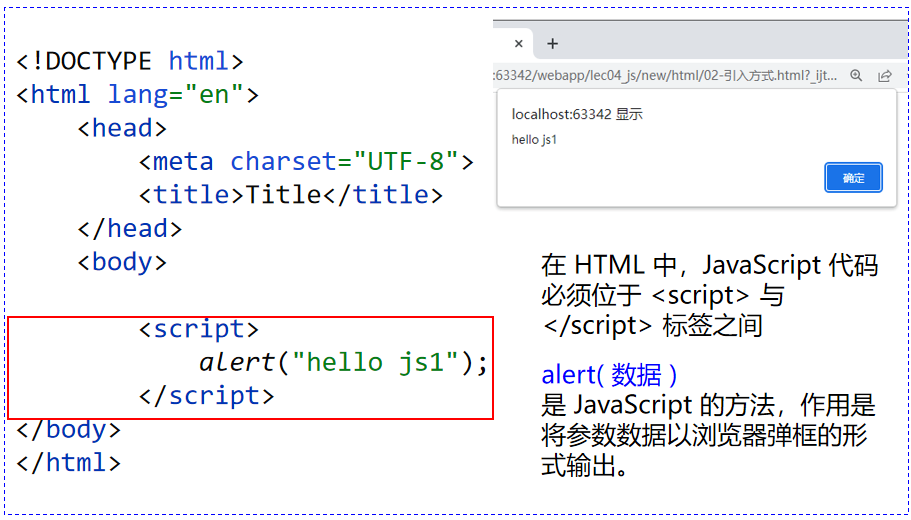
4.2.1 内部脚本:
定义在html页面中.

此类标签可以出现在任何地方,一般位于最底部.因为浏览器在加载页面的时候会从上往下进行加载并解析。我们应该让用户看到页面内容,然后再展示动态的效果。
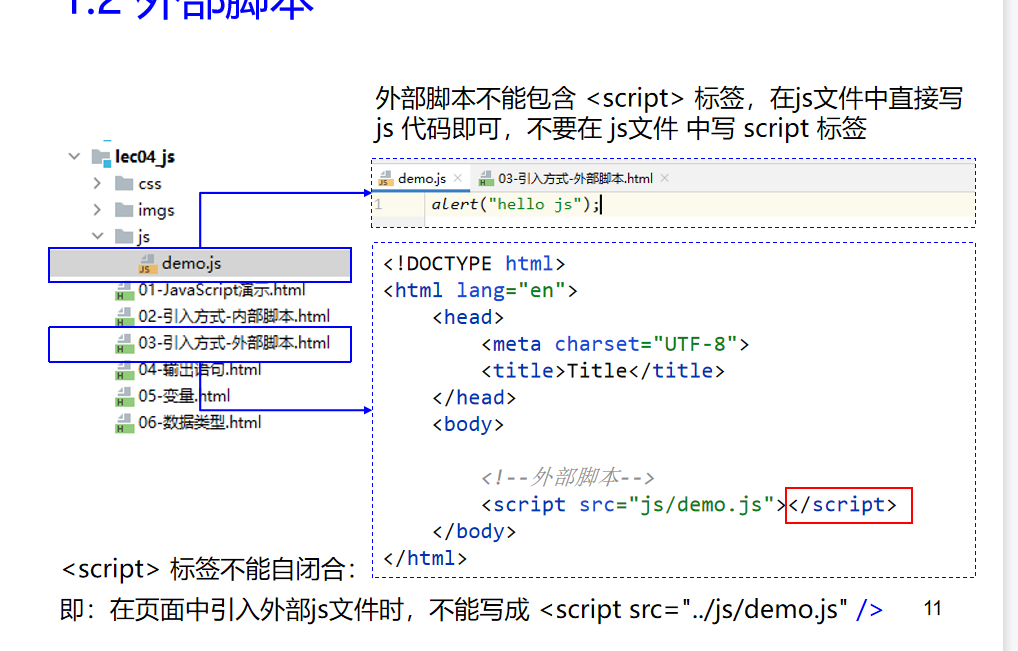
4.2.2 外部脚本:
通过编写js文件的方式,引入js.

4.3 基础语法:
| |
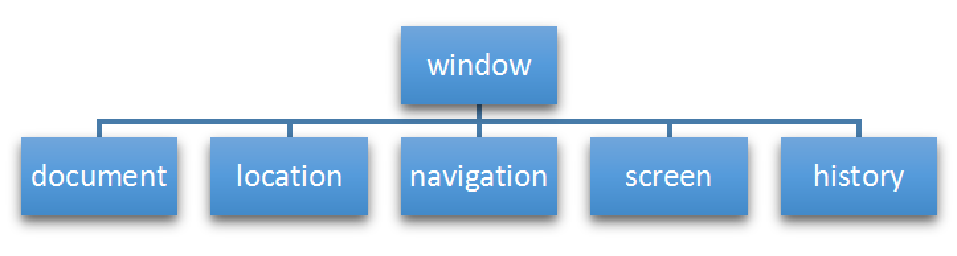
4.4 BOM:
Browser Object Model 浏览器对象模型.
也就是 JavaScript 将浏览器的各个组成部分封装为对象。操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现。
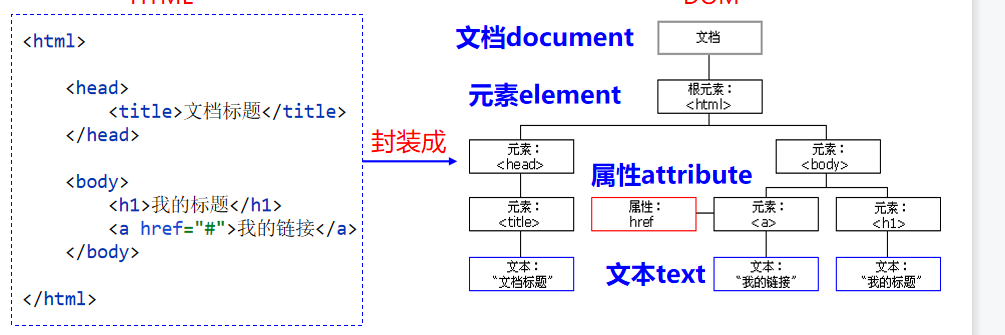
4.5 DOM:
Document Object Model 文档对象模型.
Document Object Model 文档对象模型。即: JavaScript 将 HTML 文档的各个组成部分封装为对象封装的对象分为:document:整个文档对象element:元素对象attribute:属性对象text:文本对象comment:注释对象.
通过DOM,可以对html进行操作.

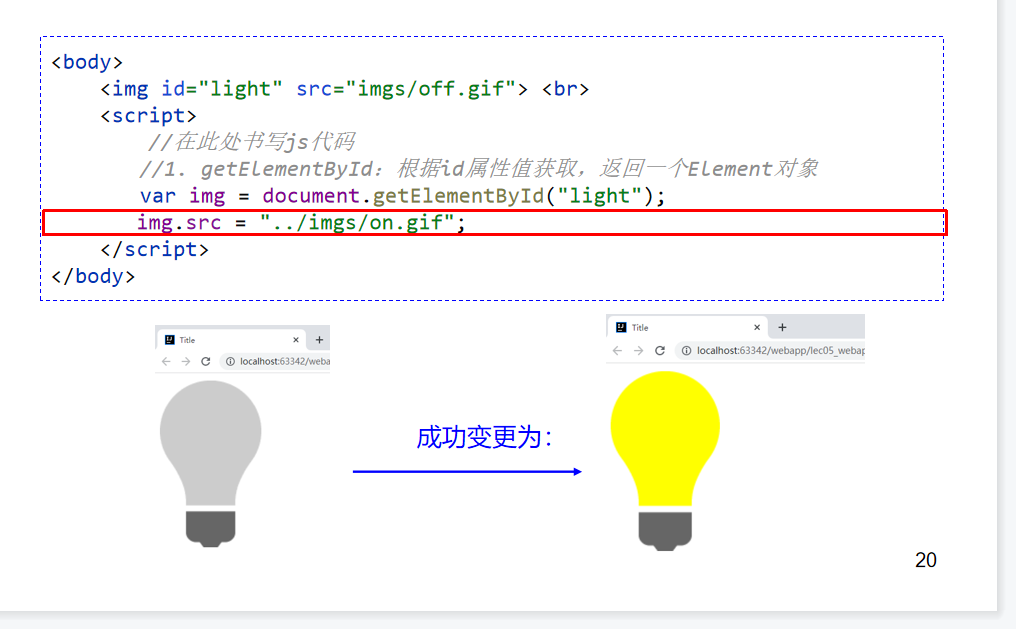
使用举例:点亮图片:

4.6 事件监听:
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击、鼠标移动到元素之上、按下键盘按键等都是事件。
事件监听是 JavaScript 可以在 事件被侦测到时 执行一段逻辑代码。
5.http:
5.1: 定义:
Hyper Text Transfer Protocol 超文本传输协议
5.2 特点:
基于TCP协议:面向连接,安全。
基于请求/响应模型的:一次请求对应一次响应无状态:对于事务处理没有记忆能力。每次请求-响应之间相互独立。
优点:速度快
缺点:多次请求间不能共享数据。
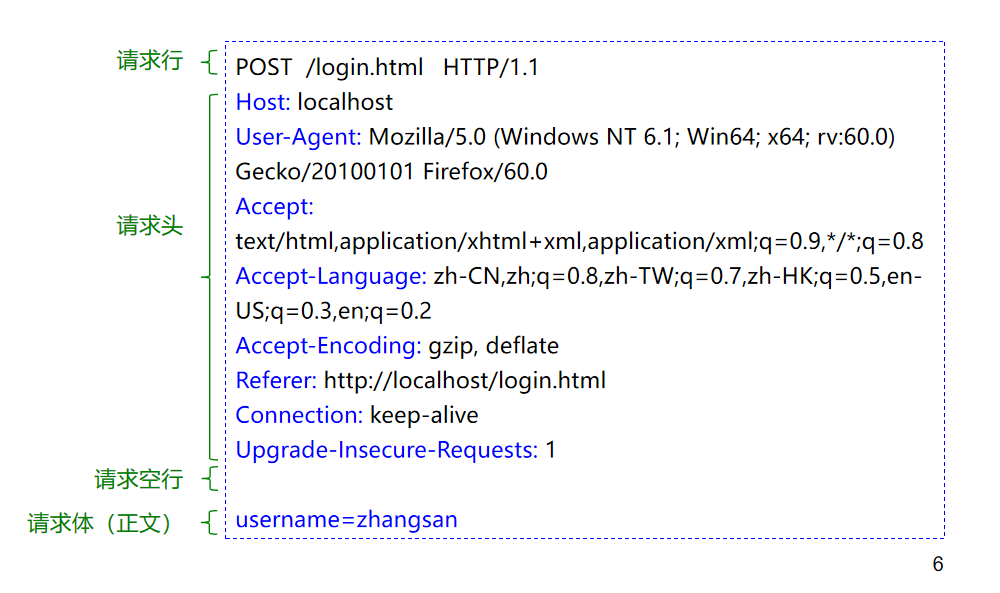
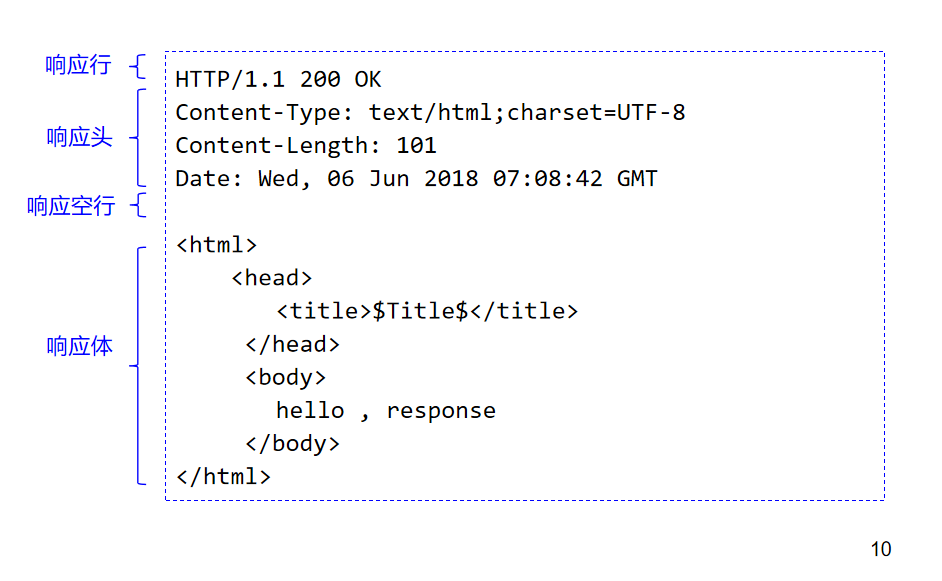
5.3 消息格式:

空行的作用是分割正文和请求头.
响应:

6.tomcat:
6.1 web服务器:
Web服务器是一个应用程序,对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。主要功能是 ”提供网上信息浏览服务 ”.
6.2 介绍:
Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。
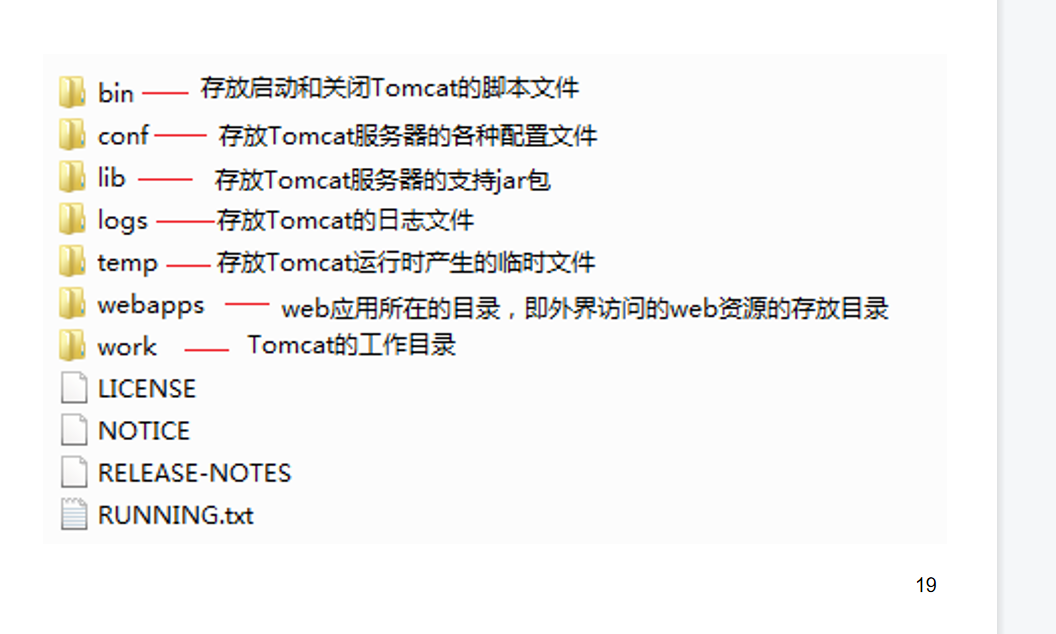
6.3 项目结构:

6.4 启动与部署:
启动:
点击bin下 startup.bat.
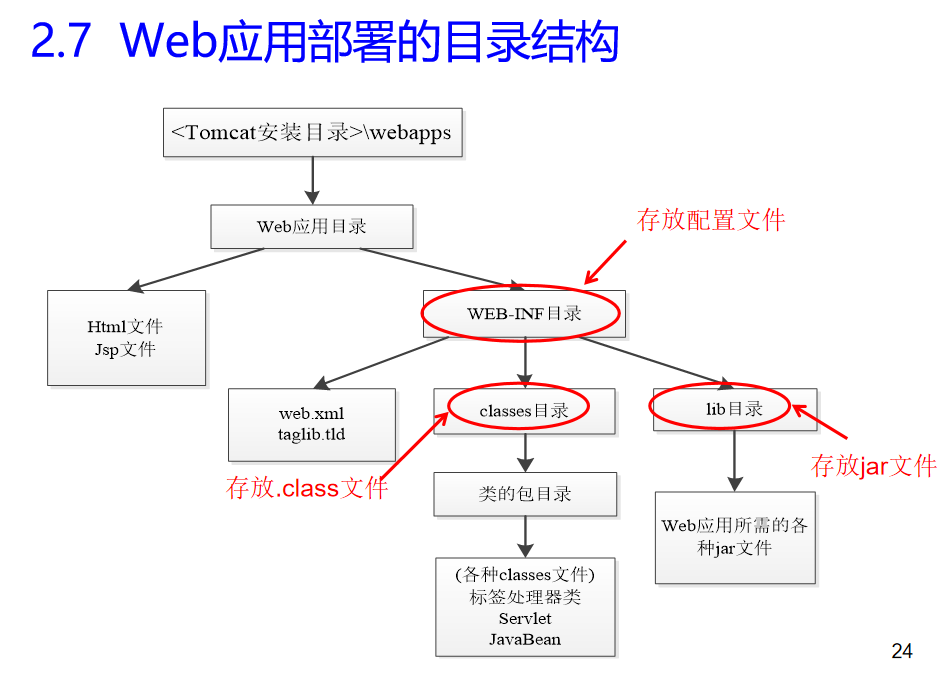
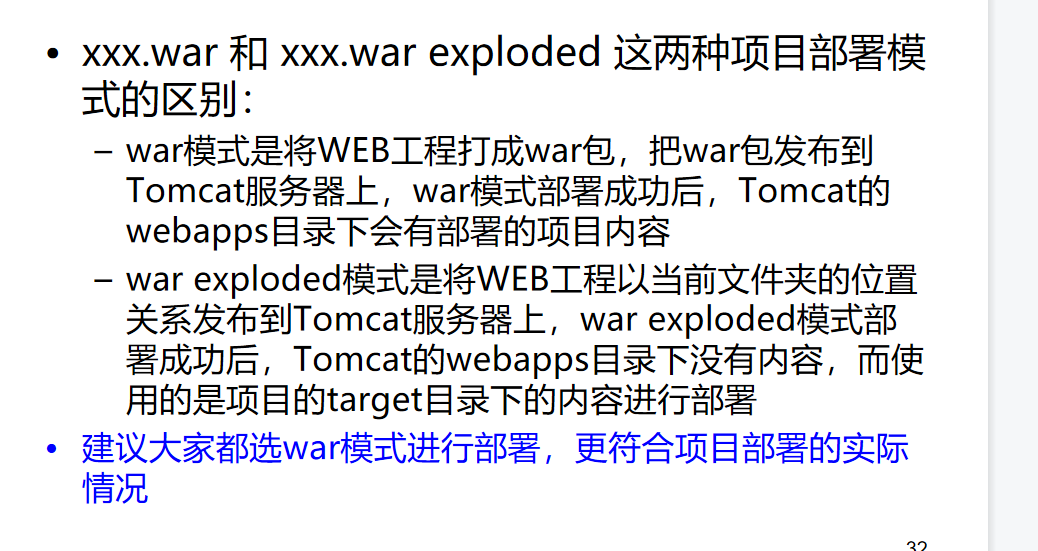
部署:
拷贝到webapps下,也可以打包成war包在进行拷贝.


7.Servlet:
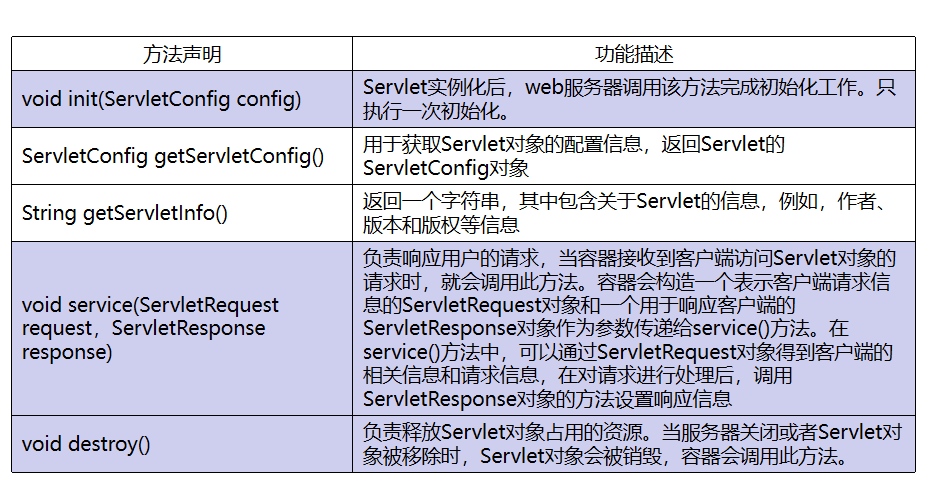
7.1 介绍:
Servlet 是 java 提供的一门 动态 web资源开发技术。Servlet 是 Java EE 规范之一,是一个接口。

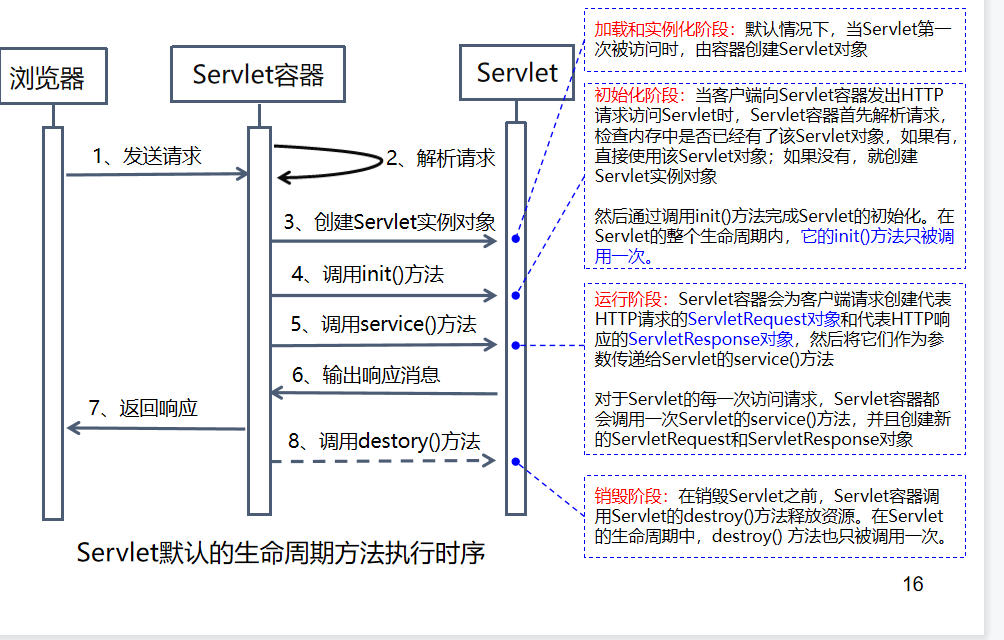
7.2 生命周期:


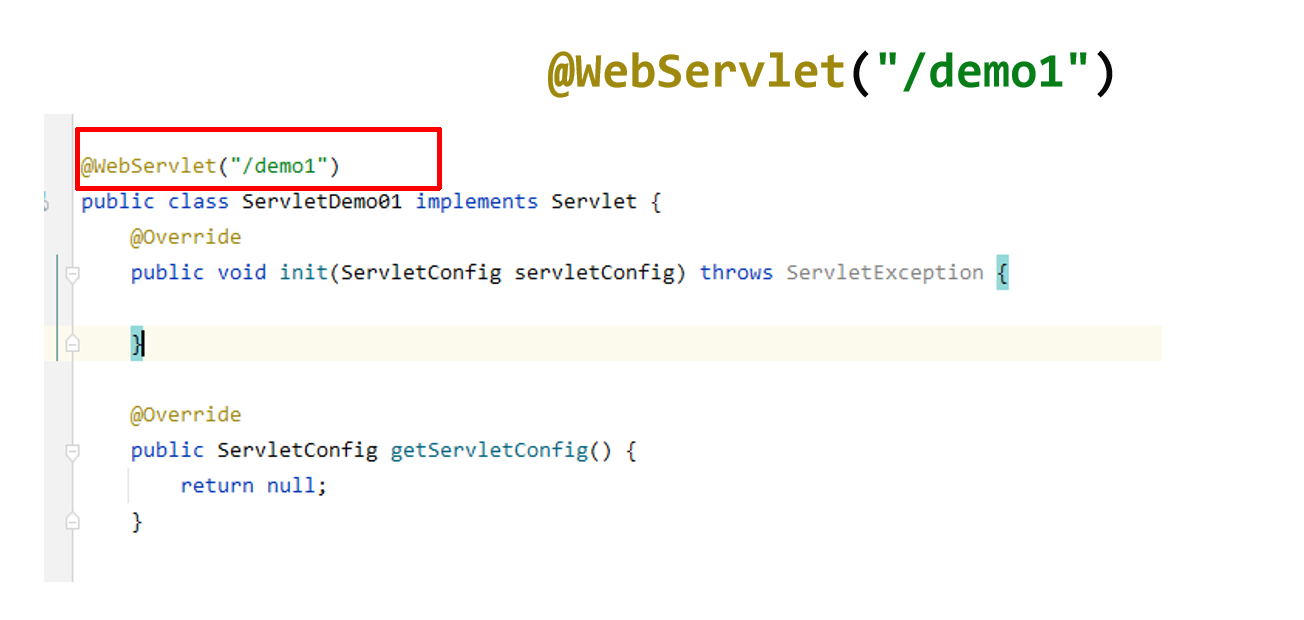
7.3 HTTPServlet:

还有xml的配置方式:

8.xml:
XML( Extensible Markup Language),可扩展标记语言。是由 W3C 推出一种类似于 HTML 的标记语言。 可扩展体现在:标签都是自定义的。
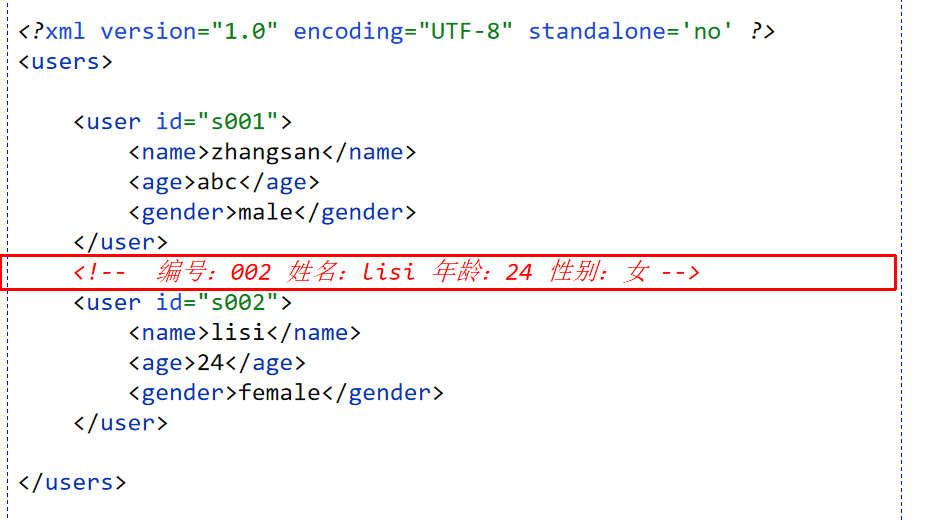
8.1 基本格式:

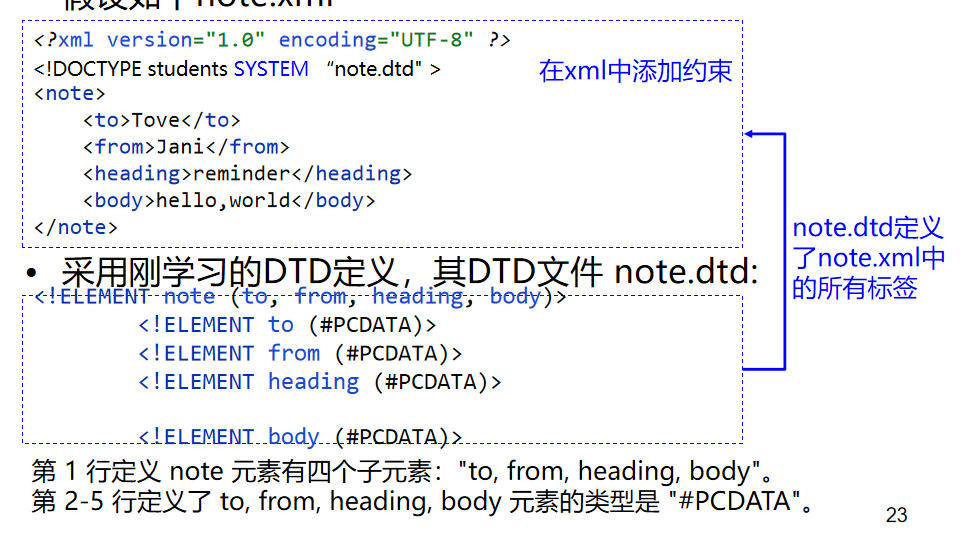
8.2 约束:
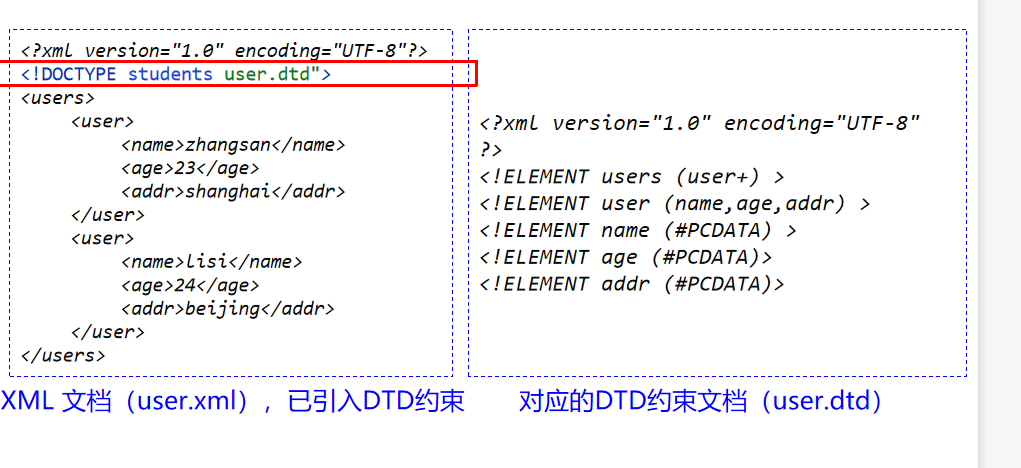
8.2.1 DTD:
为了规范xml的标签的格式.

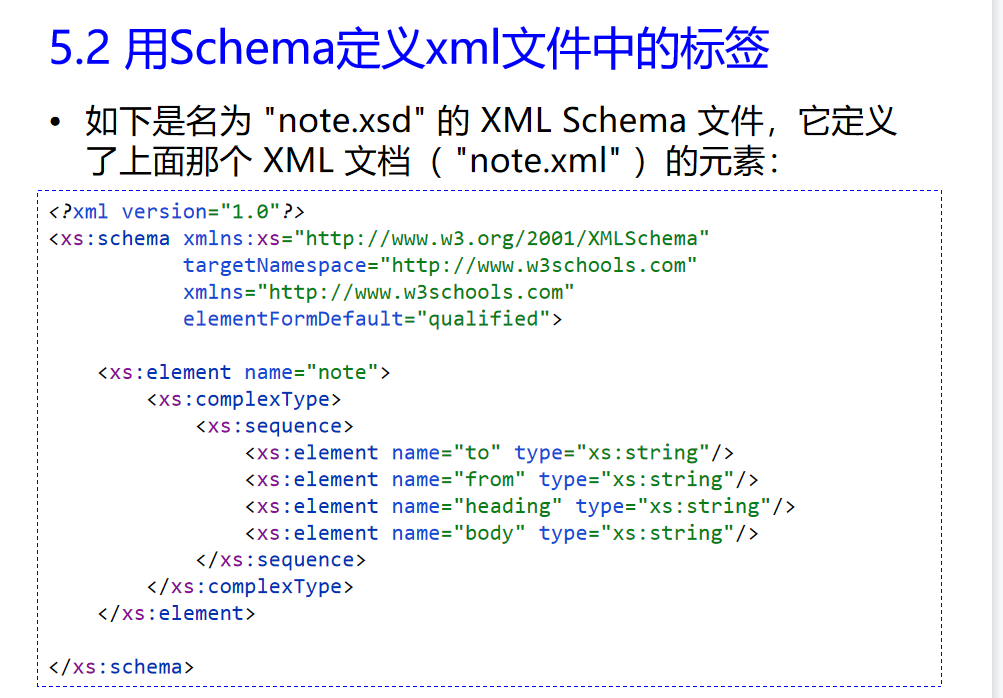
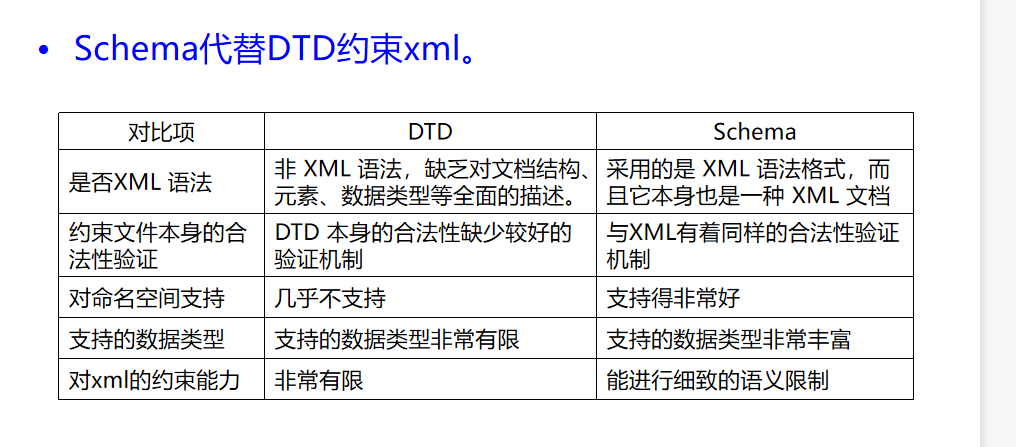
8.2.2 Schema:



9.Maven:
9.1 简介:
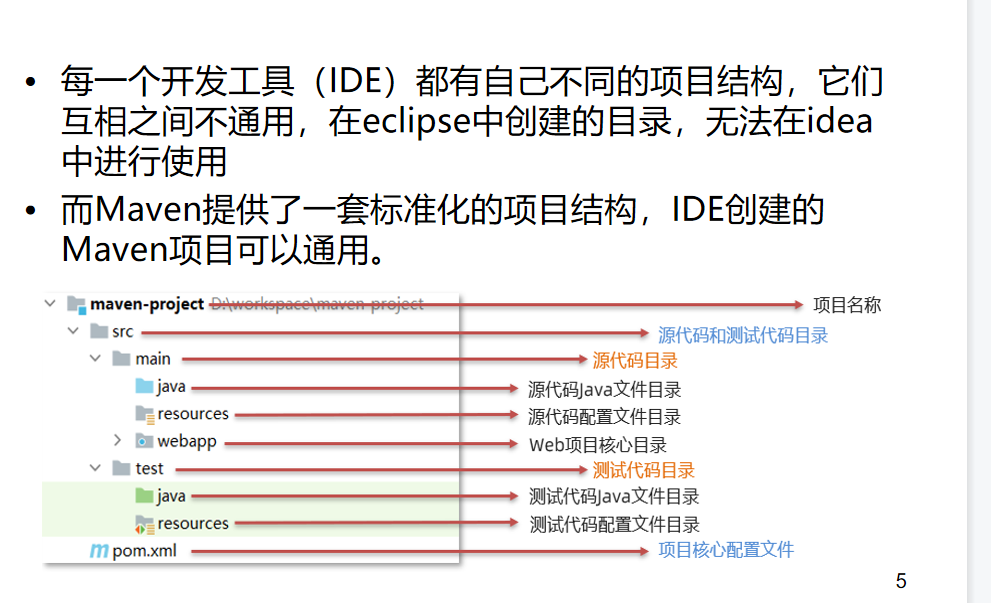
Maven 是专门用于管理和构建 Java 项目的工具。主要功能提供了一套标准化的项目结构提供了一套标准化的构建流程(编译,测试,打包,发布……)提供了一套依赖管理机制.
9.2 项目结构:

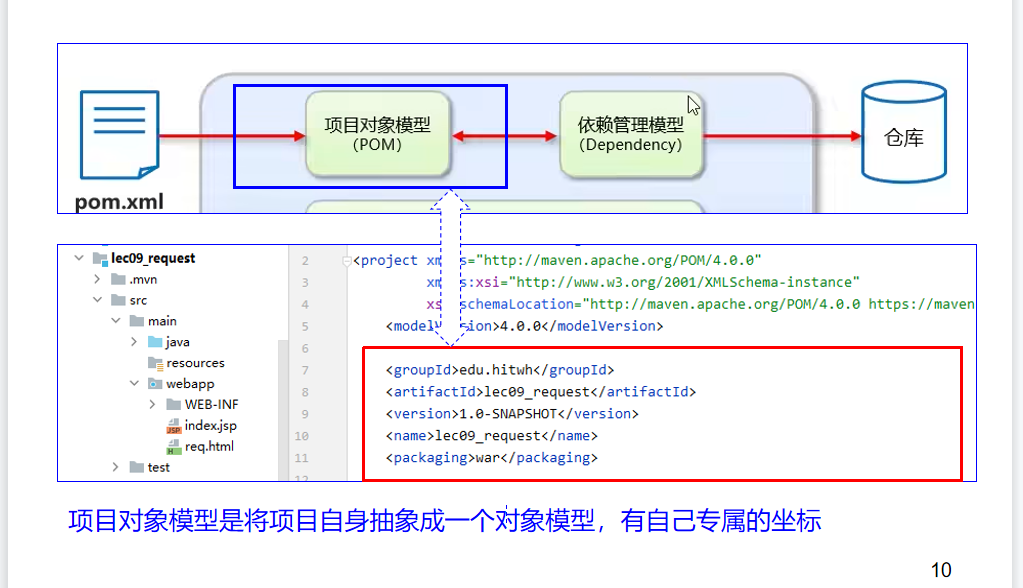
9.3 POM:

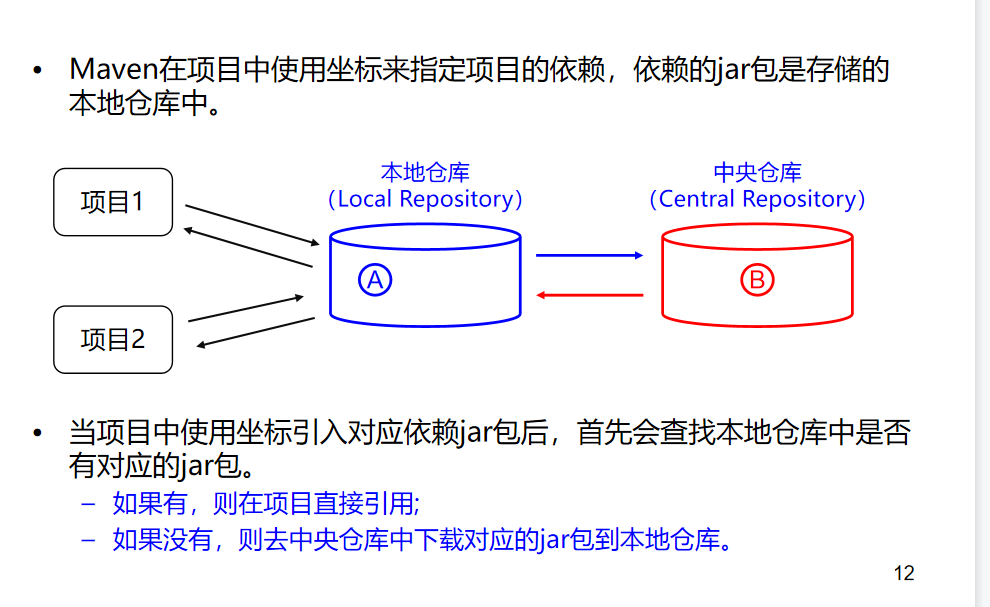
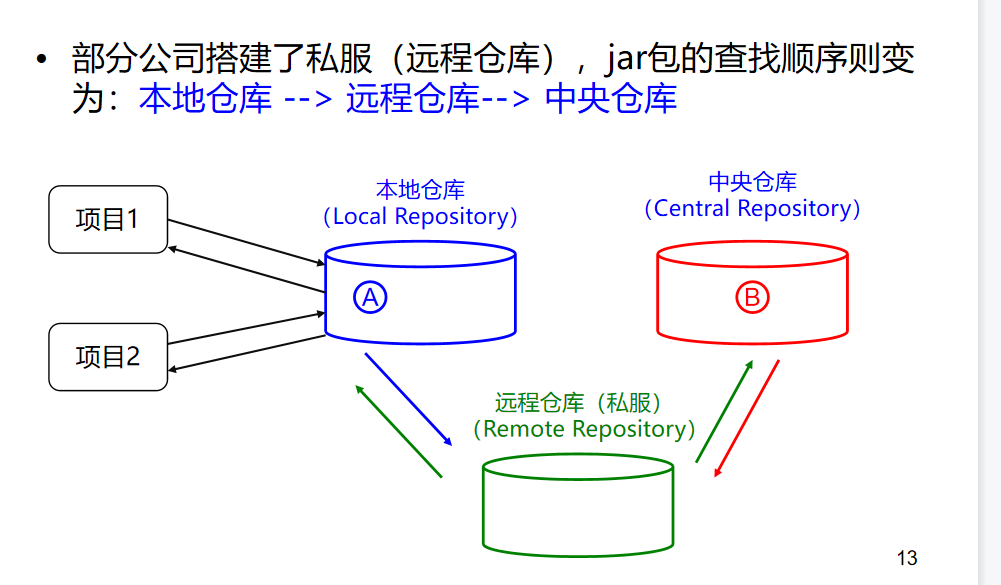
9.4 仓库:


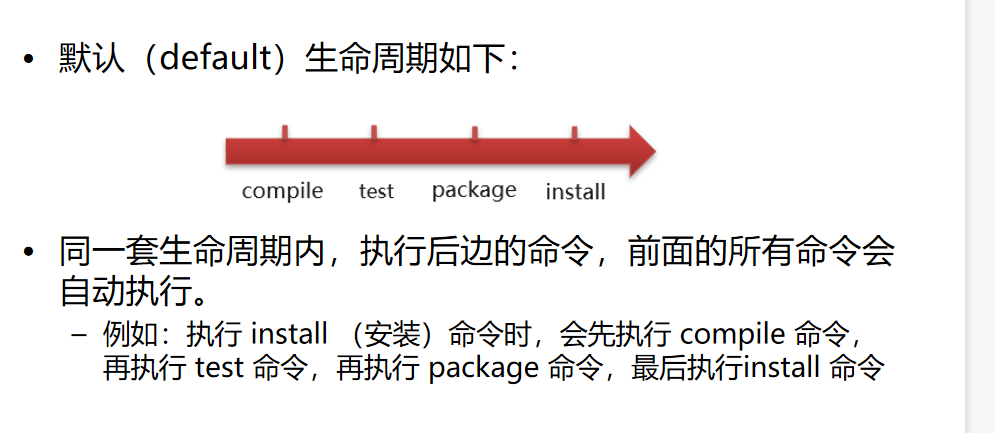
9.5 生命周期:

10. request&response:
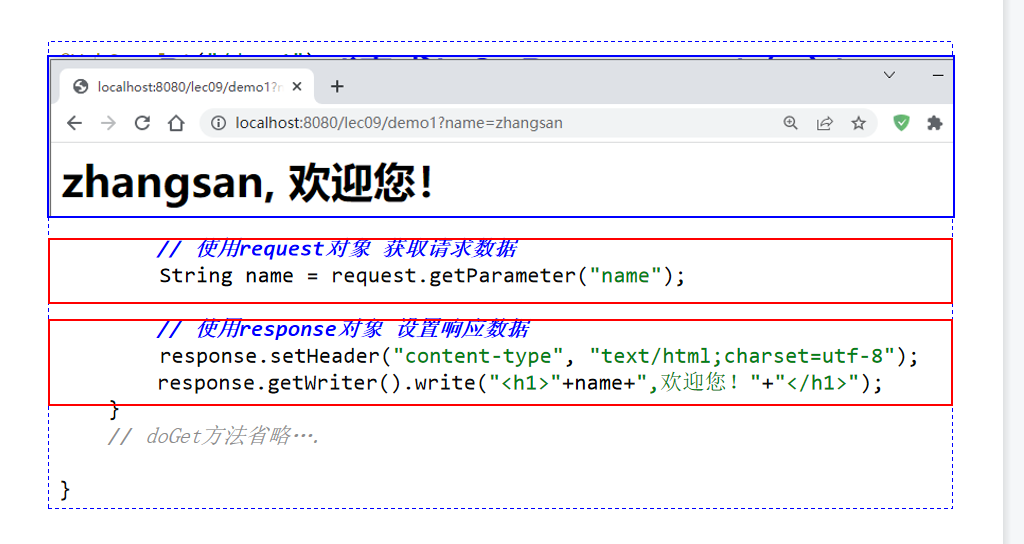
10.1: 语法:

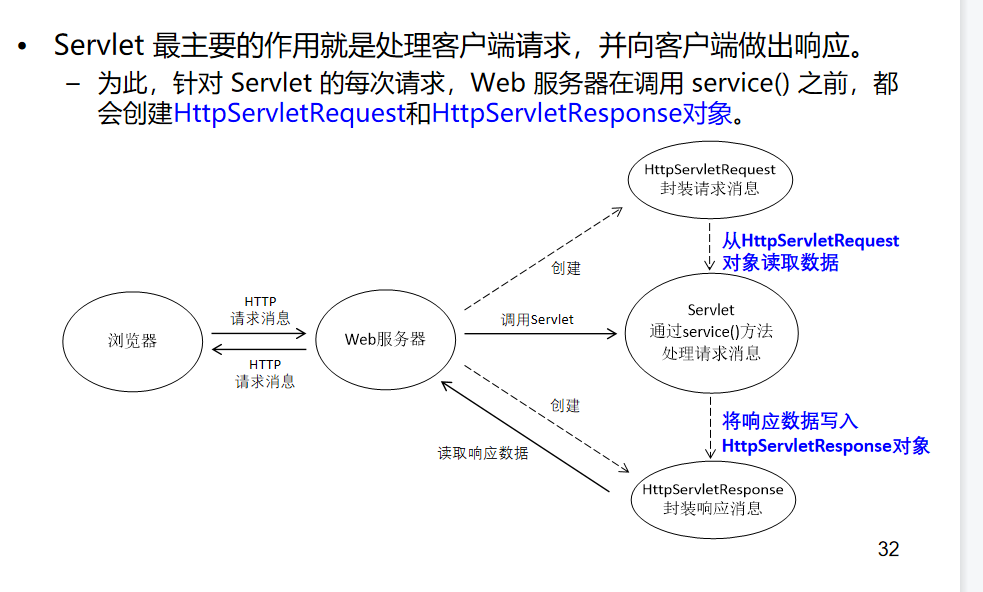
10.2 访问过程:

11.JDBC:
11.1 简介:
JDBC:使用Java语言操作关系型数据库的一套API。全称:( Java DataBase Connectivity ) Java 数据库连接
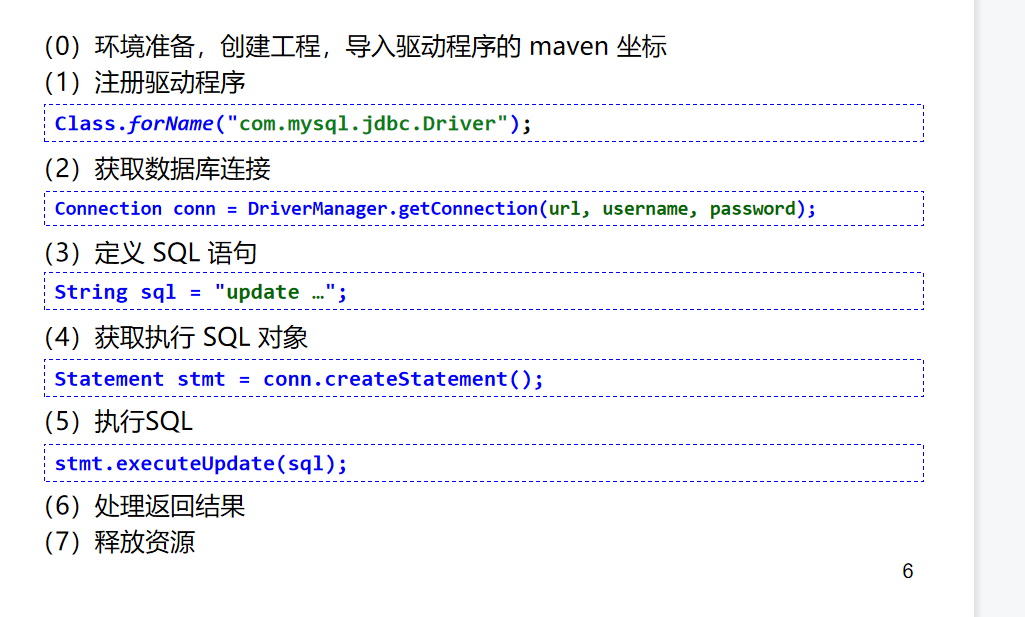
11.2 语法:

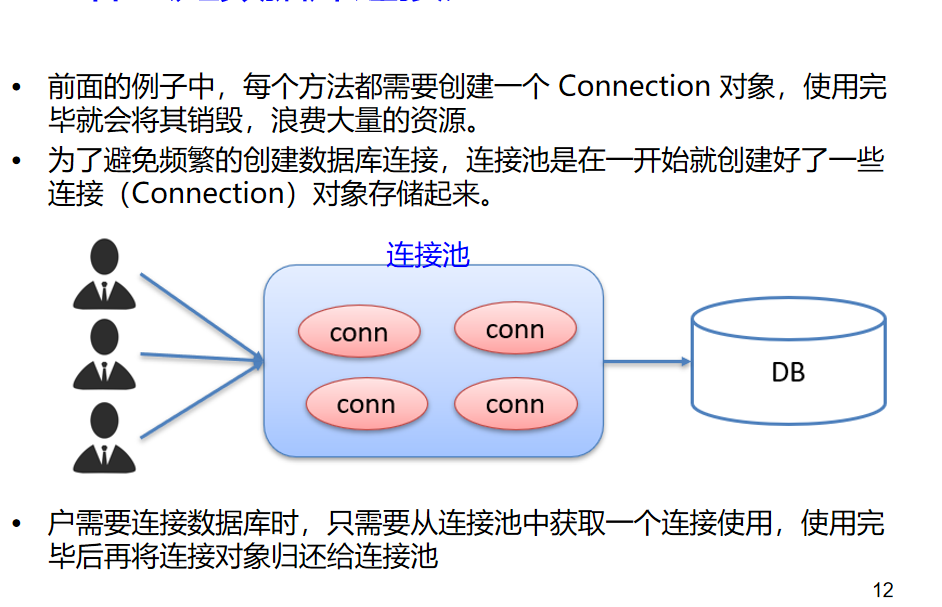
11.3 数据库连接池:
池化技术.

11.4 druid:
Druid 连接池是阿里巴巴开源的数据库连接池项目功能强大,性能优秀是 Java 语言最好的数据库连接池之一.
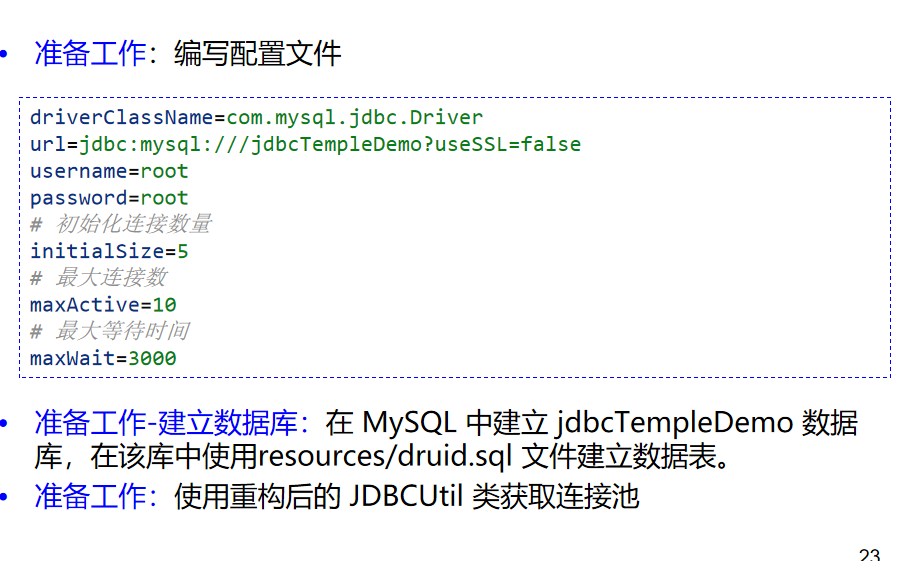
11.4.1 写配置 引依赖.

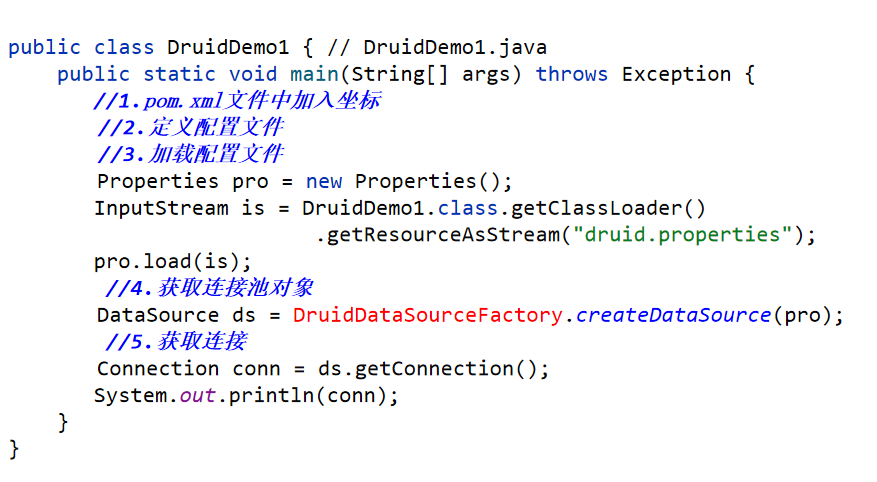
11.4.2 代码连接:

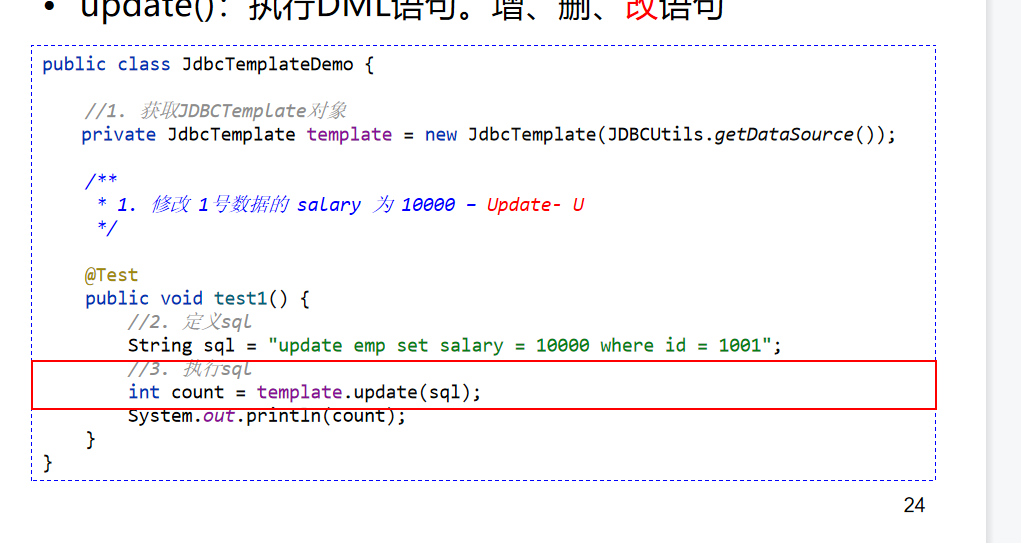
11.5 jdbcTemplate:
简化操作:


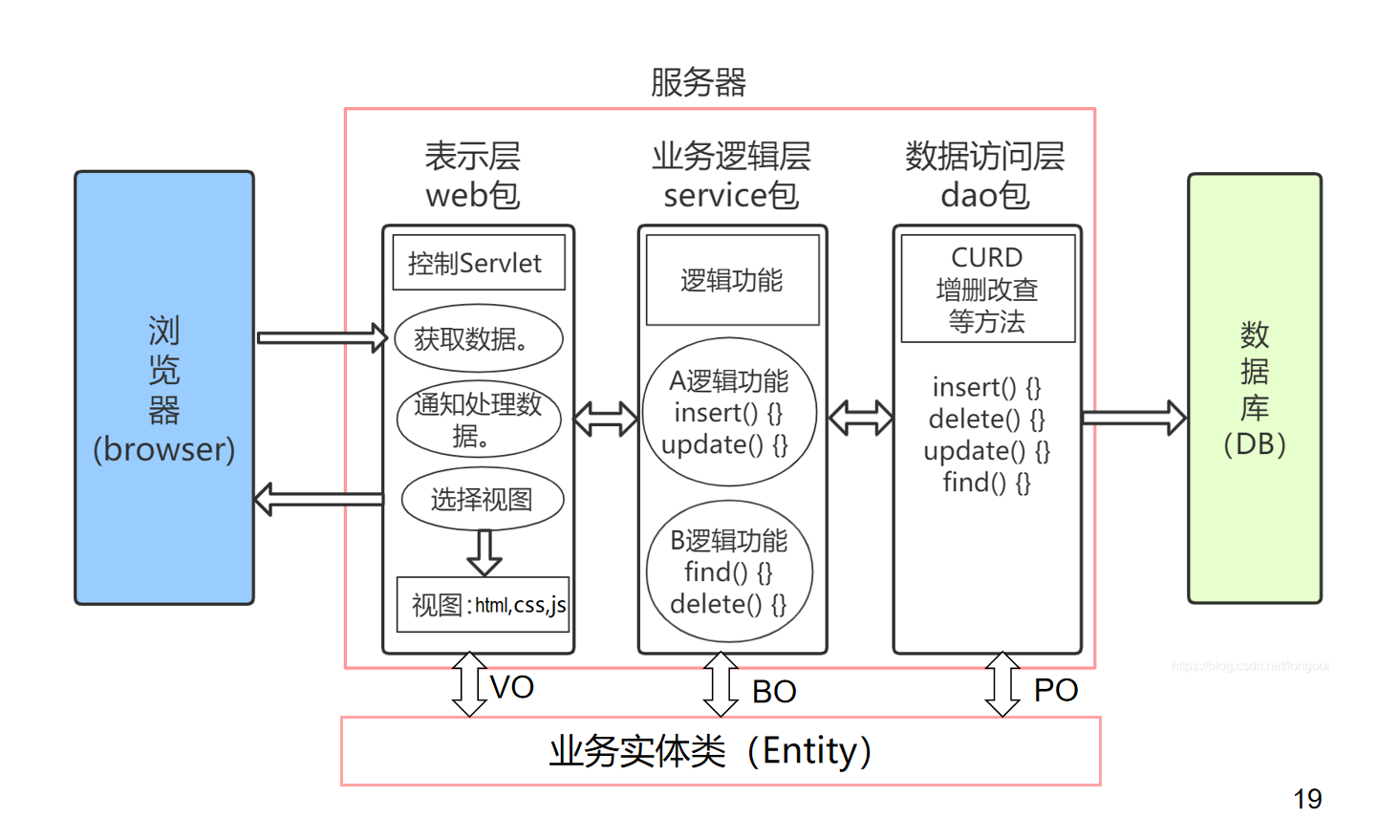
12.MVC架构:
架构示例图:

13. 会话技术:
13.1 会话跟踪:
浏览器无状态,会话跟踪技术是为了解决这个问题出现的技术.
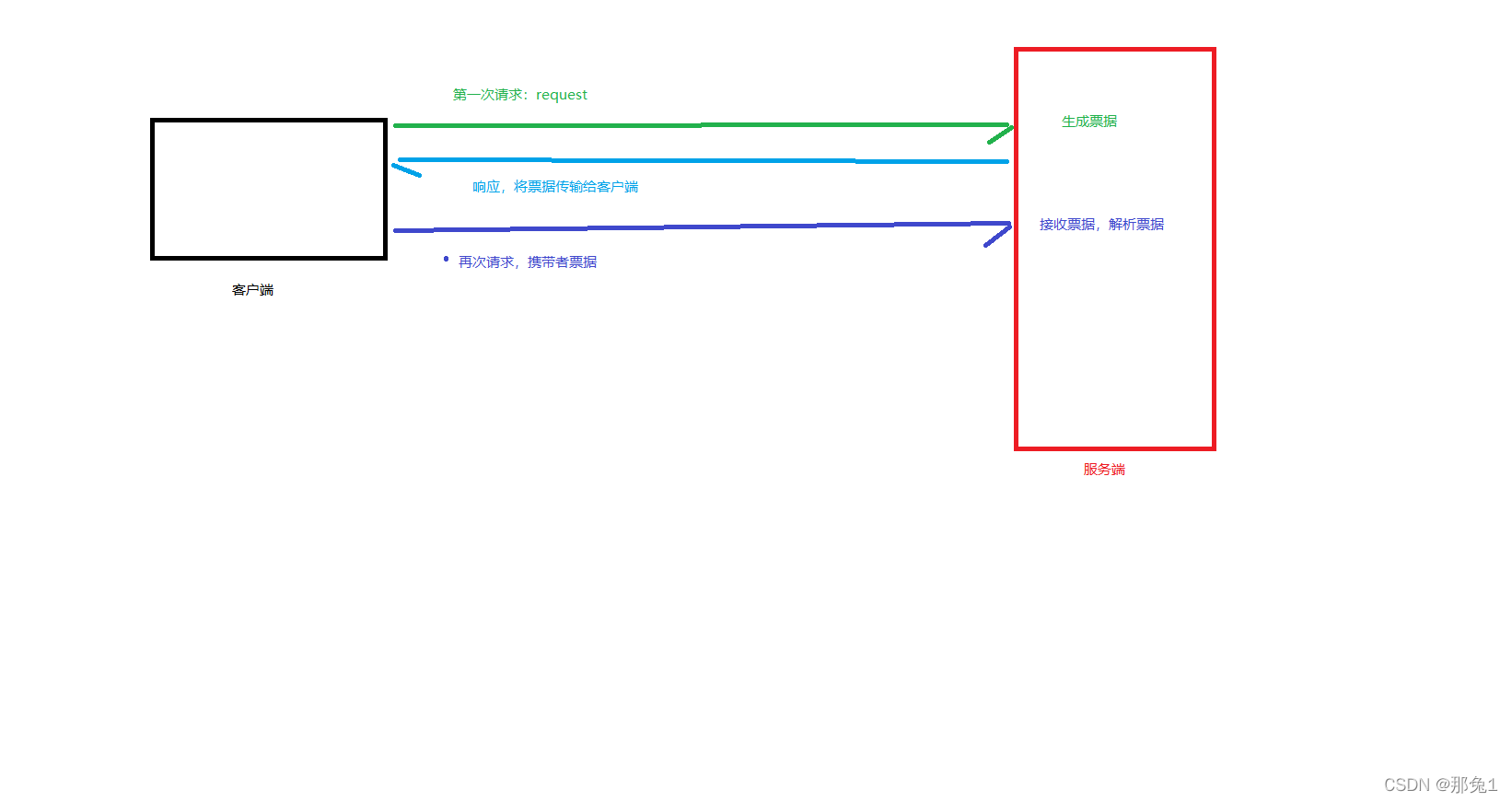
13.2 cookie:
存储在客户端.认证过程如下:

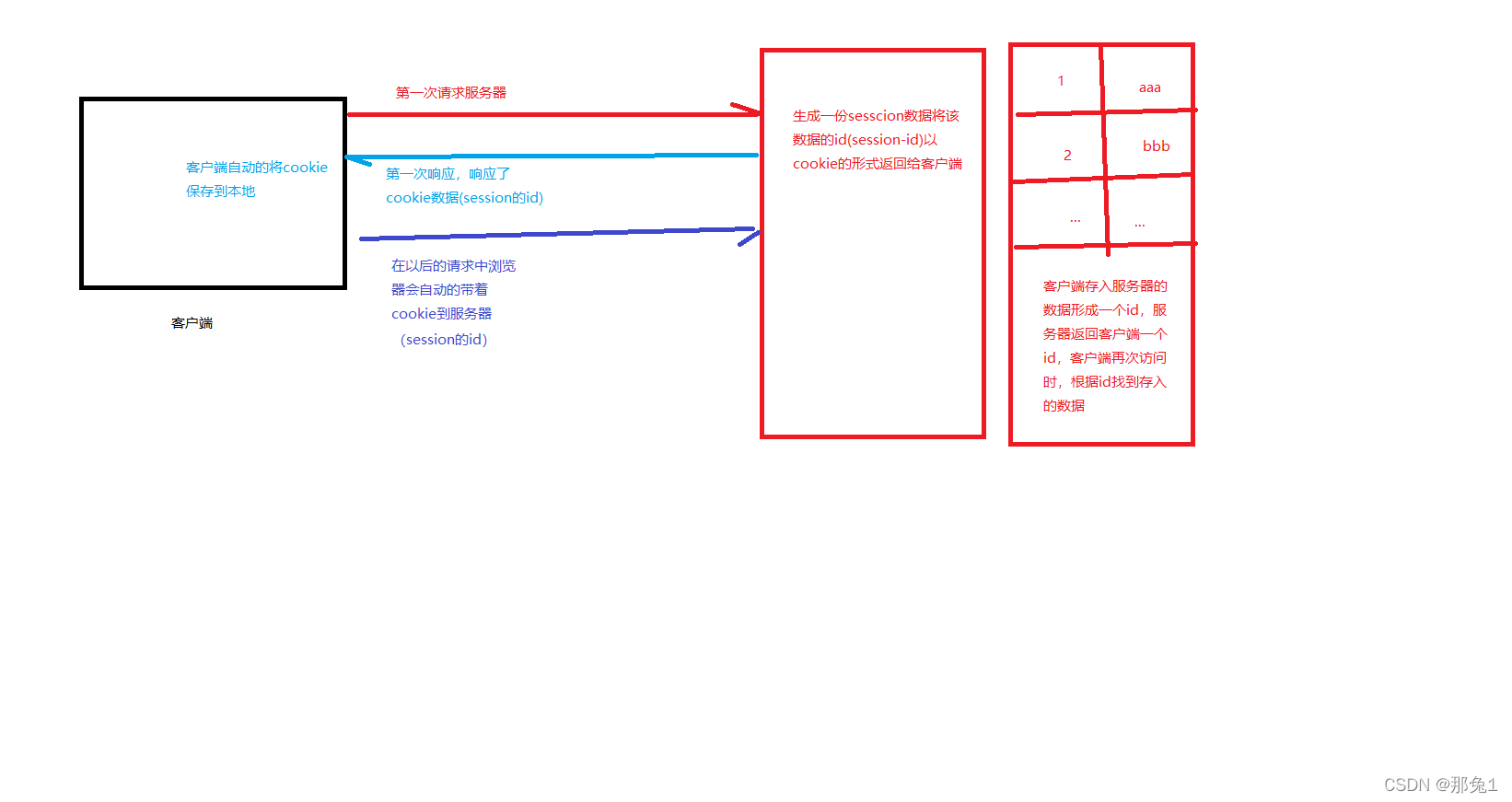
13.3 session:
cookie的升级版,存储在服务器端.认证过程如下:

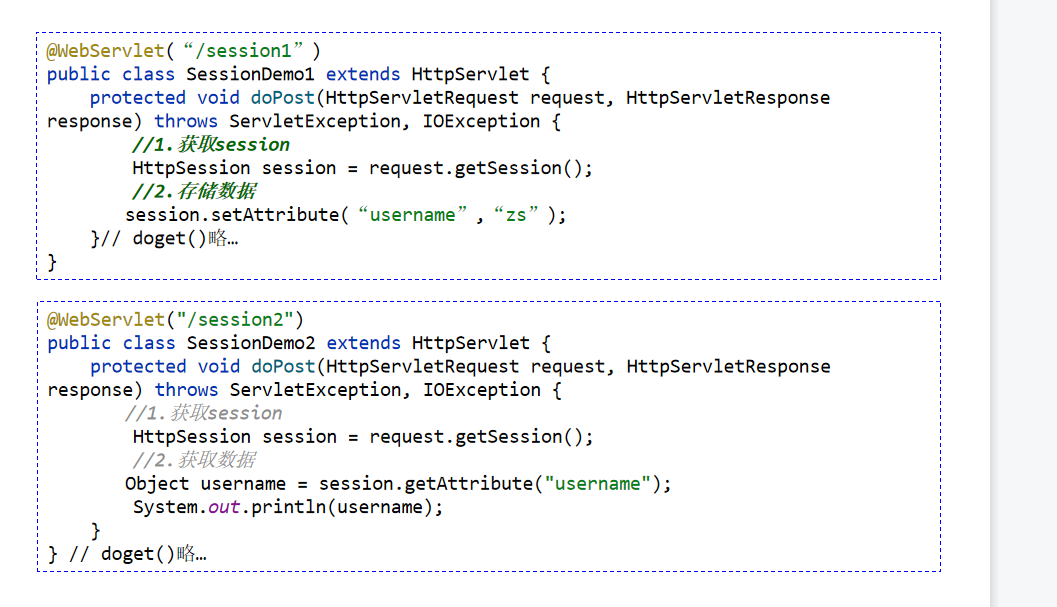
基本使用:

13.3.1 钝化和活化:
钝化:在服务器正常关闭后,Tomcat 会自动将 Session 数据写入硬盘的文件中。钝化的数据路径为: 项目目录\target\tomcat\work\Tomcat\ localhost\项目名称\SESSIONS.ser.
活化:再次启动服务器后,从文件中加载数据到 Session 中.
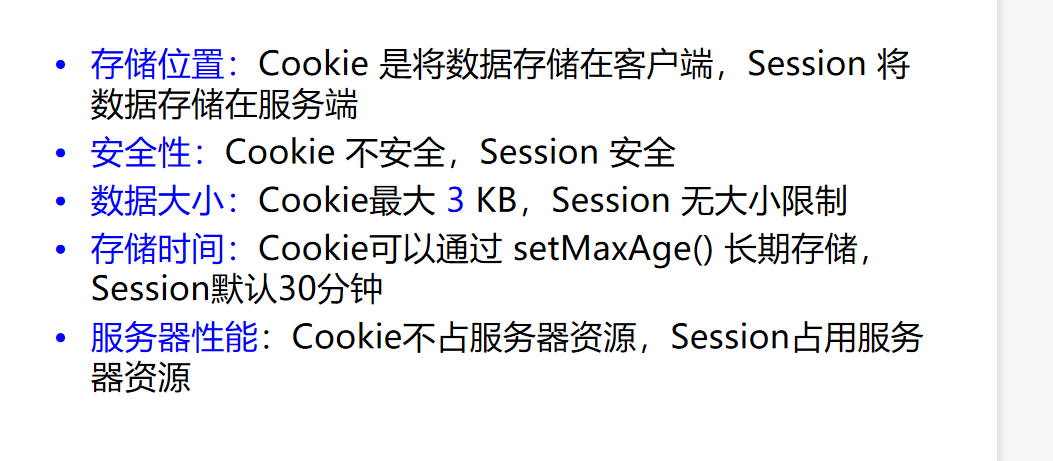
13.4 小结:

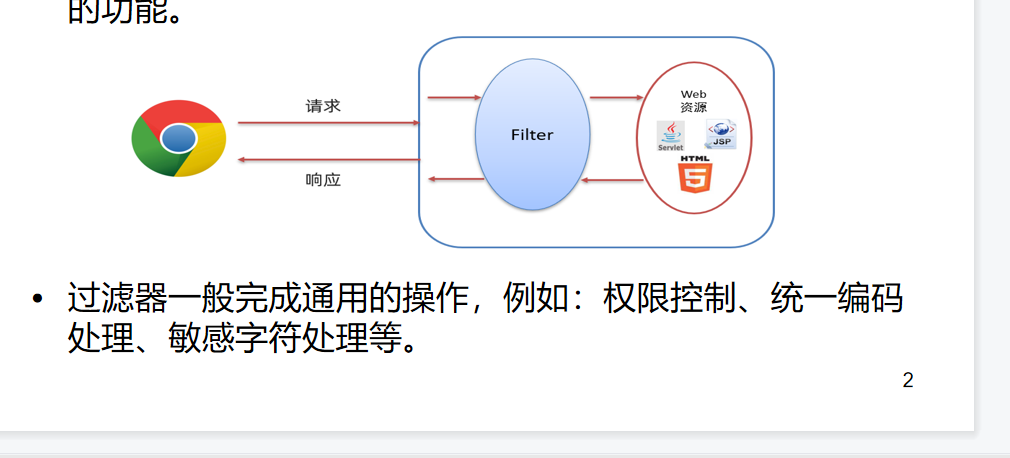
14. Filter:
14.1 简介:
拦截特定的请求,并进行一系列操作.

14.2 开发:
14.2.1 demo:
| |
14.3 过滤器链:
当配置多个过滤器时,称为过滤器链.
执行顺序:
注解配置时过滤器执行顺序:当使用注解配置多个 Filter 时,用户无法控制它们的执行顺序,Filter的执行顺序按照类名的字符串比较规则比较,值小的先执行AFilter 和 BFilter,AFilter就先执行web.xml配置: 谁定义在上边,谁先执行
15.Ajax:
Ajax:ASynchronous JavaScript And XML:异步 的 JavaScript 和 XML。
JavaScript 表明该技术和前端相关XML 是指以此进行数据交换.
Ajax 的作用:与服务器进行数据交换异步交互.
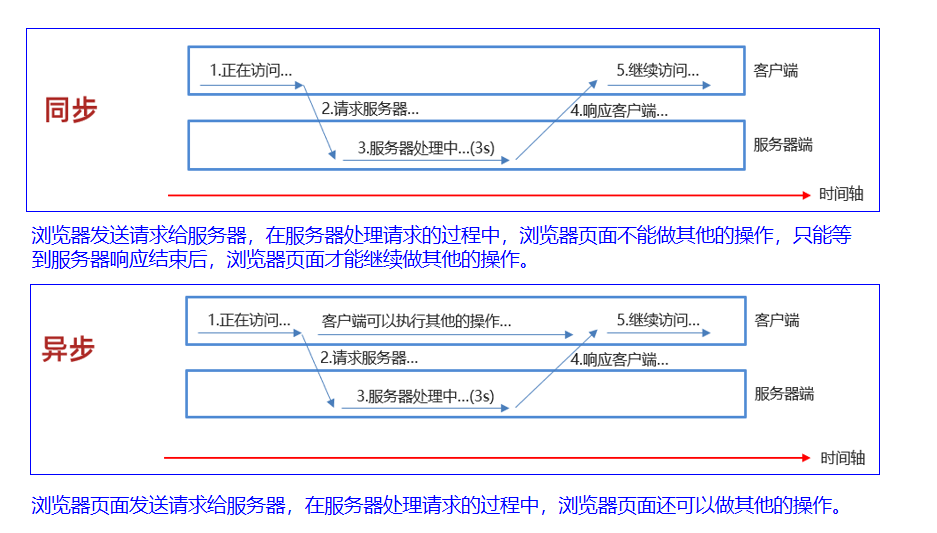
15.1 同步.异步交互:

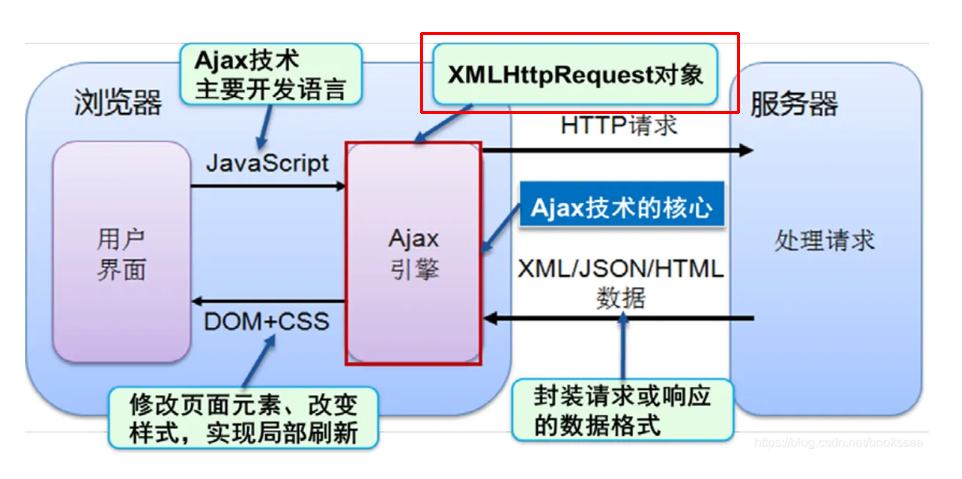
15.2 体系结构:
通过ajax,后端可以不向前端发送html文件,而是发送特定格式的数据.避免了在Java中编写html的复杂情况出现.

15.3 入门:
服务端:
| |
客户端:
| |
15.4 JQuery:
主要包括:
$.ajax() // jQuery 底层 AJAX 实现
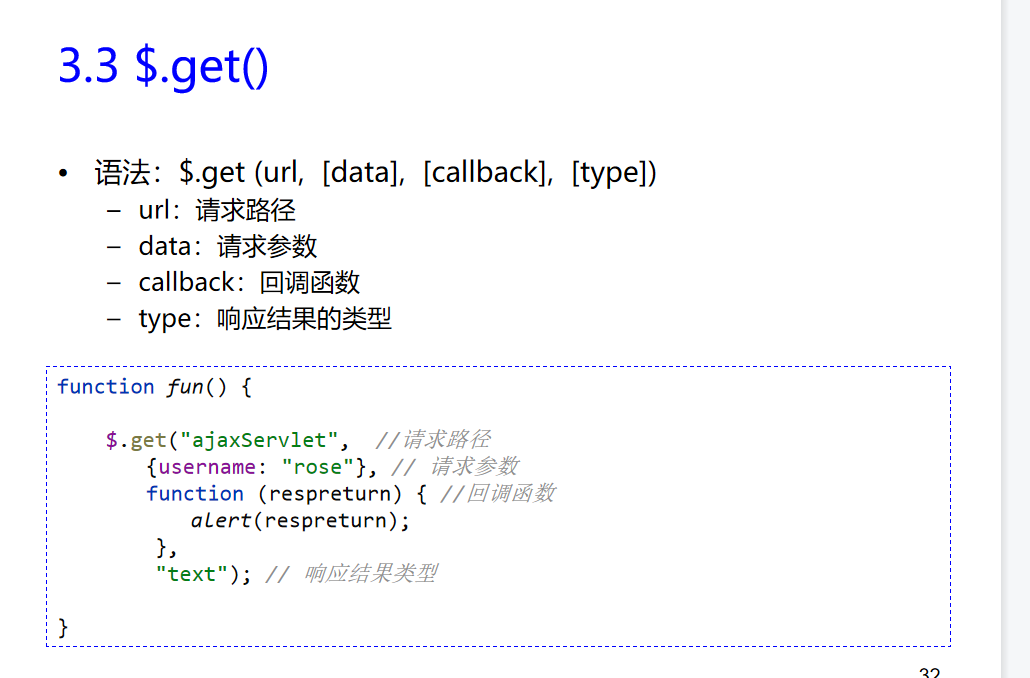
$.get() // get方式
$.post() // post方式
对原生的ajax进行了封装,使用变得更加的便捷.

success和error的值是回调函数:在函数内部定义并使用的函数.

post与get类似,只是把.get换成.post.
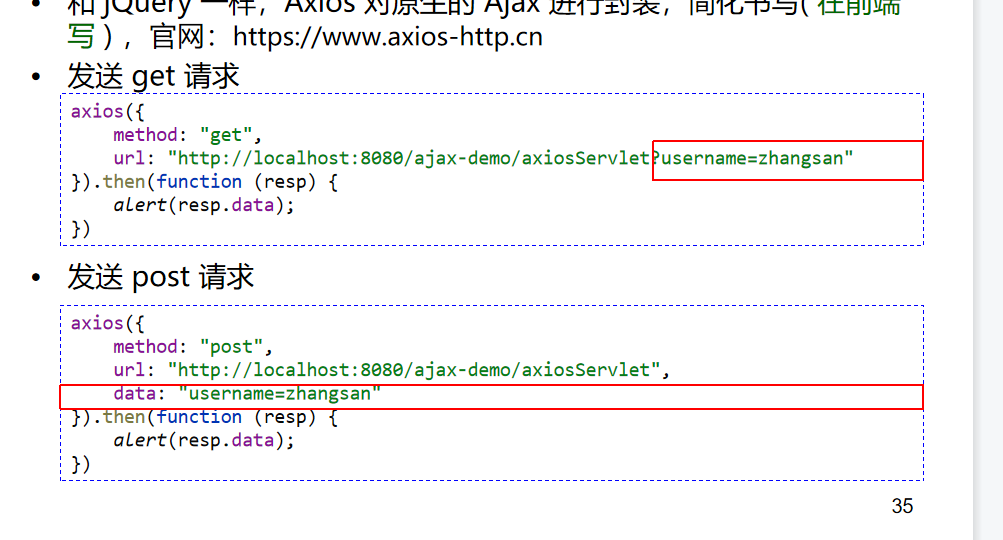
15.5 axios:
同样是对原生的ajax进行封装没达到简化书写的目的.

.then是回调函数.在请求成功响应过后才会被调用. resp是对后端返回的数据进行封装过后的对象.
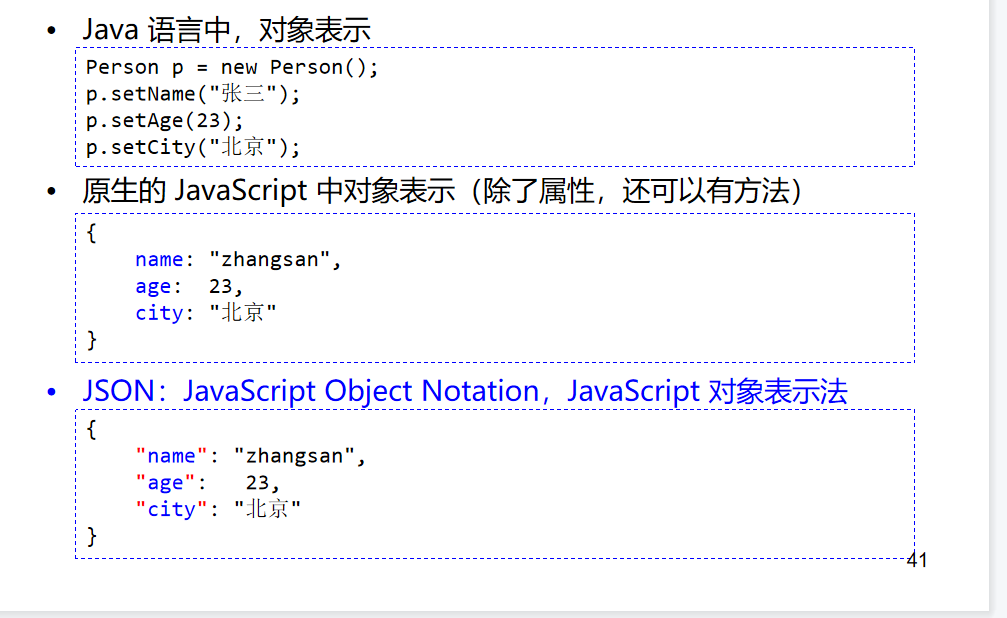
15.6 JSON:
JavaScript Object Notation:JavaScript 对象表示法

原创